ブログのヘッダーロゴのサイズはいくつ?
ヘッダー画像はどうやって作ればいいの?
この記事では、そんな疑問にお答えしています。
私はCanvaという便利なツールを使って、ブログのヘッダーロゴ画像を作っています。
作り方を把握すれば簡単に作成することができて、おすすめのツールです!
 くうか
くうかCanvaでどのようにヘッダーを作っているのかを詳しく解説していきます。
- おしゃれなヘッダーロゴ画像を作りたい
- Canvaの使い方を知りたい
\ こちらもおすすめ /
おしゃれなブログヘッダー画像を簡単に作るにはCanvaがおすすめ
自分で絵を描いて画像を作ることができない私は、ずっとブログのヘッダーロゴをどう作ればいいのか悩んでいました。
シンプルに文字だけも良いけど、自分のブログの個性を少しでも出したい。
そこでCanvaという、Webブラウザで画像を作れるツールがあることを知りました。
無料でおしゃれな画像を作れることは大変ありがたいのですが、有料画像を使えないのは少し不便を感じるかも…。
有料版だと、以下のような恩恵があります。
- 画像の透過が可能
- 画像のサイズ変更がいつでも可能
- フォント・素材・写真がすべて使える
- 背景リムーバが可能
- ストレージが無限に



ストレスなくCanvaを使えるようになるんですよね。
有料版は1か月のお試し期間があるので、気になったらぜひお試ししてみてください。
\ 詳しくみる /
Canvaでブログのヘッダー画像を作る方法(WordPress×SWELLの場合)
まずは完成したヘッダー画像がこちら。


私のメインサイト「くうかんしんぷるライフ」のヘッダー画像です。
| サイズ | 1600×360px |
| 日本語フォント | 筑紫A丸ゴシック |
| 英字フォント | Glacial Indifference |
| ファイル形式 | png |
タイトルの「くうかんしんぷるライフ」という文字を、遊び心を出して上下にずらして配置しています。
コンセプトの「MINIMAL+SIMPLE」を小さめの英字でさりげなく。英字が入るとちょっとおしゃれに見える気がして。笑
トップページのいたる部分に散りばめている、アクセントの「●●■」(三色団子?)も添えて。
画像は透過しています。(有料版の機能)



それではCanvaでブログのヘッダーロゴを作る流れを詳しく解説していきます。
Canvaにログインし、ホーム画面から作る流れを説明していきます。
カスタムサイズでキャンバスを作成
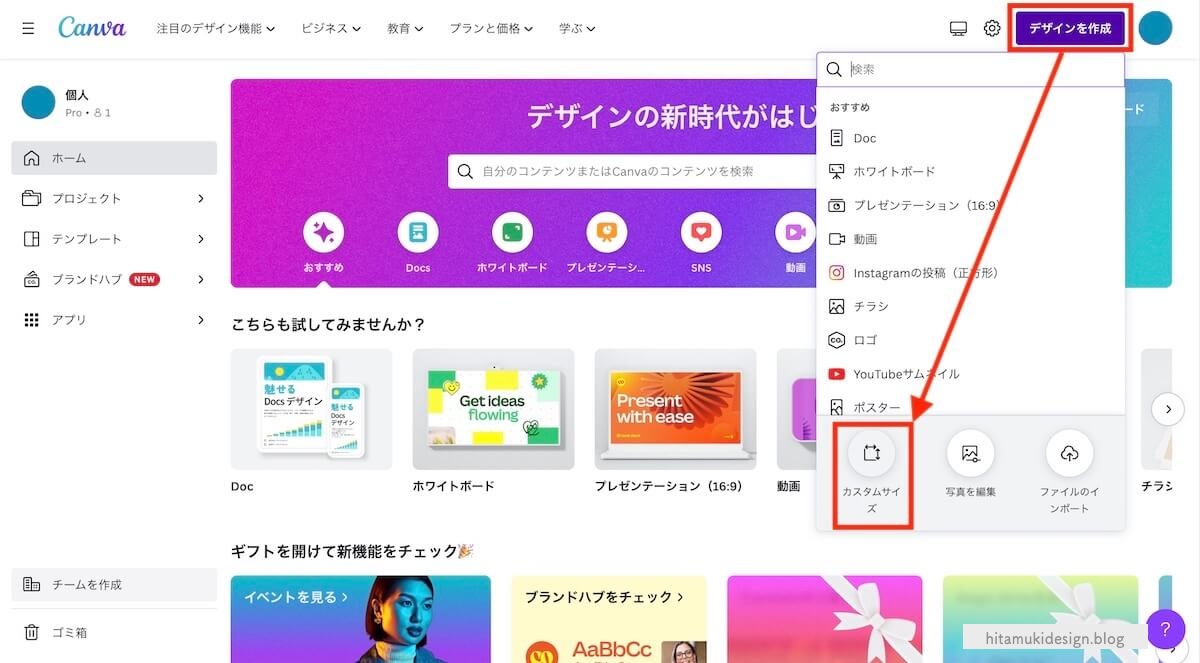
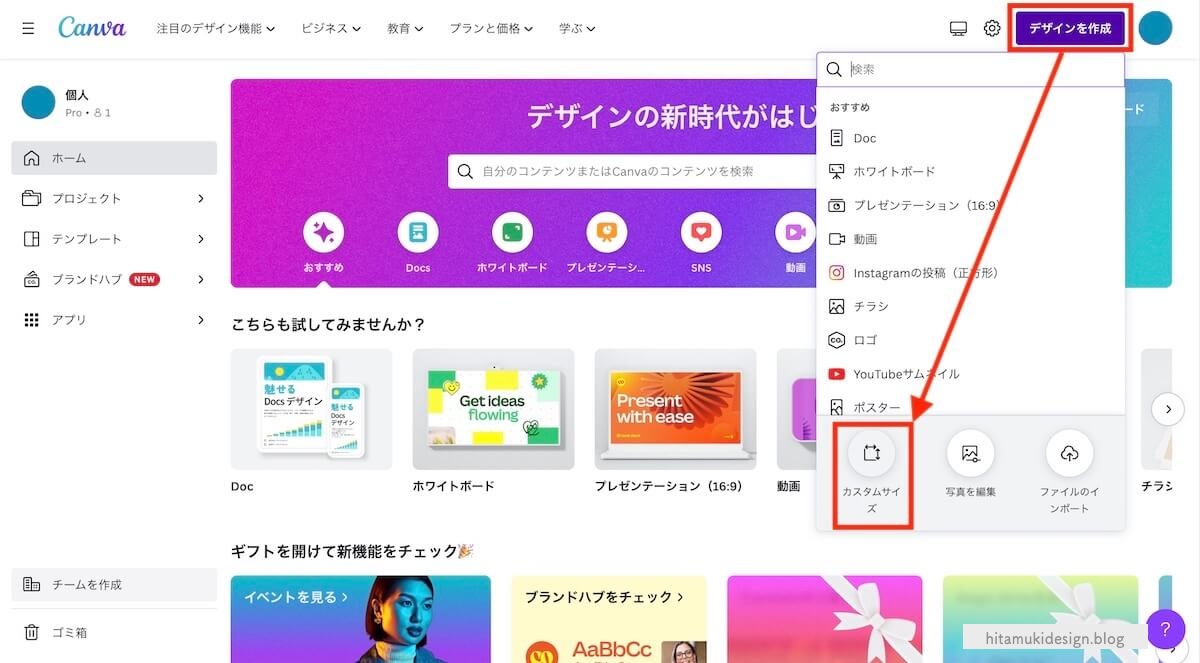
右上の【デザインを作成】ボタンから【カスタムサイズ】を選択。


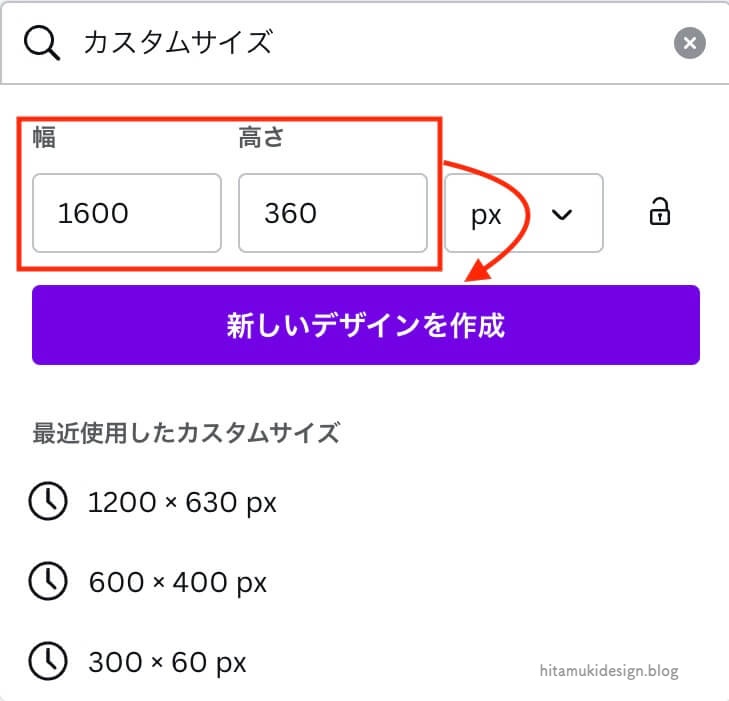
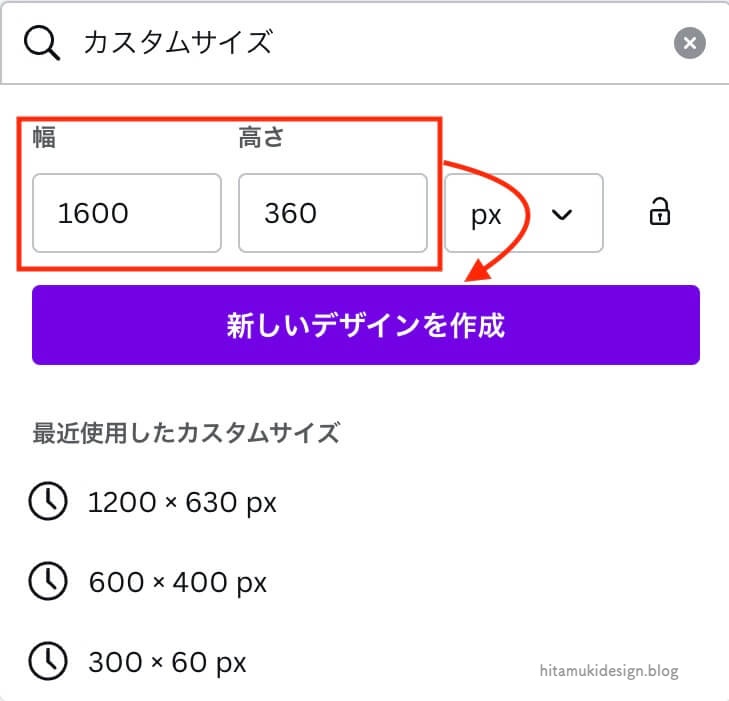
幅1600、高さ360、pxで【新しいデザインを作成】。


1600×360pxで作る理由は、ブログのWordPressテーマ「SWELL」公式サイトのヘッダー画像のサイズと同様にしたからです。
使用しているブログテーマによっても推奨サイズが違うと思うので、作る前に確認してくださいね。



と言いつつ、サイズは特に決まりはなくお好みのサイズで作ってOKですが、あまり小さく作ってしまうと画像が粗くなるので注意です。
キャンバスが表示されます。


テキストや画像を配置
デザインが思いつかない場合には、テンプレートを使うのが簡単です。(私もほぼテンプレ愛用者)
メニューの【デザイン】を選ぶと、キャンバスのサイズに合ったテンプレートを表示してくれます。
その他、よく使う項目があるメニューは以下を参考にしてください。
| テキスト | メニュー→【テキスト】 |
| グラフィック | メニュー→【素材】 |
| 自分で用意した画像(写真) | メニュー→【アップロード】 |
| Canvaの写真素材 | メニュー→【写真】 |


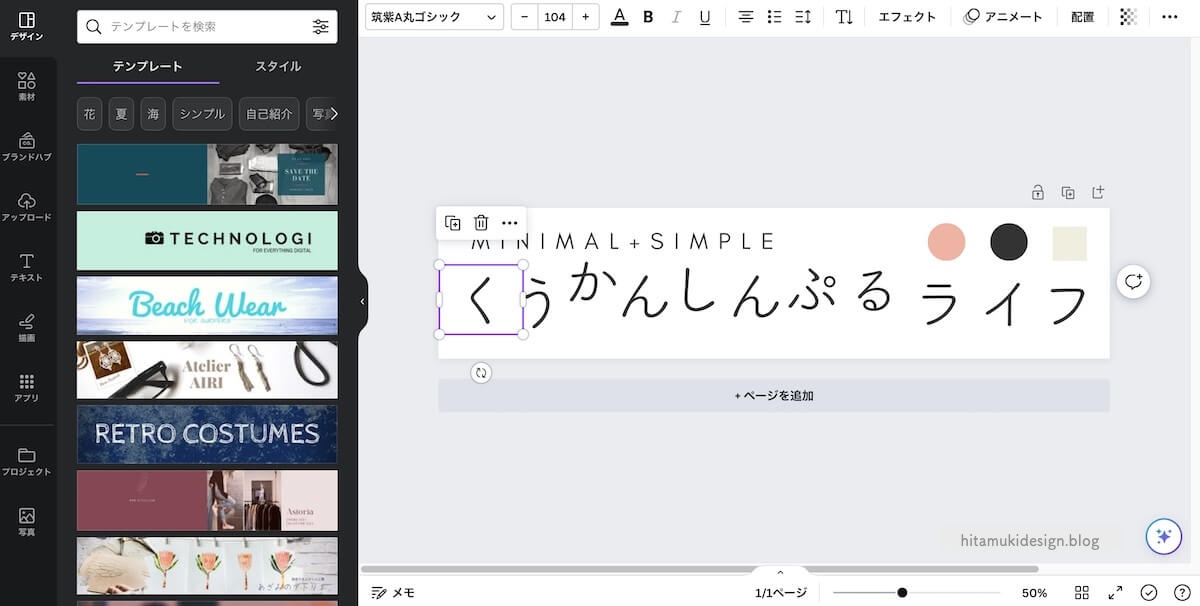
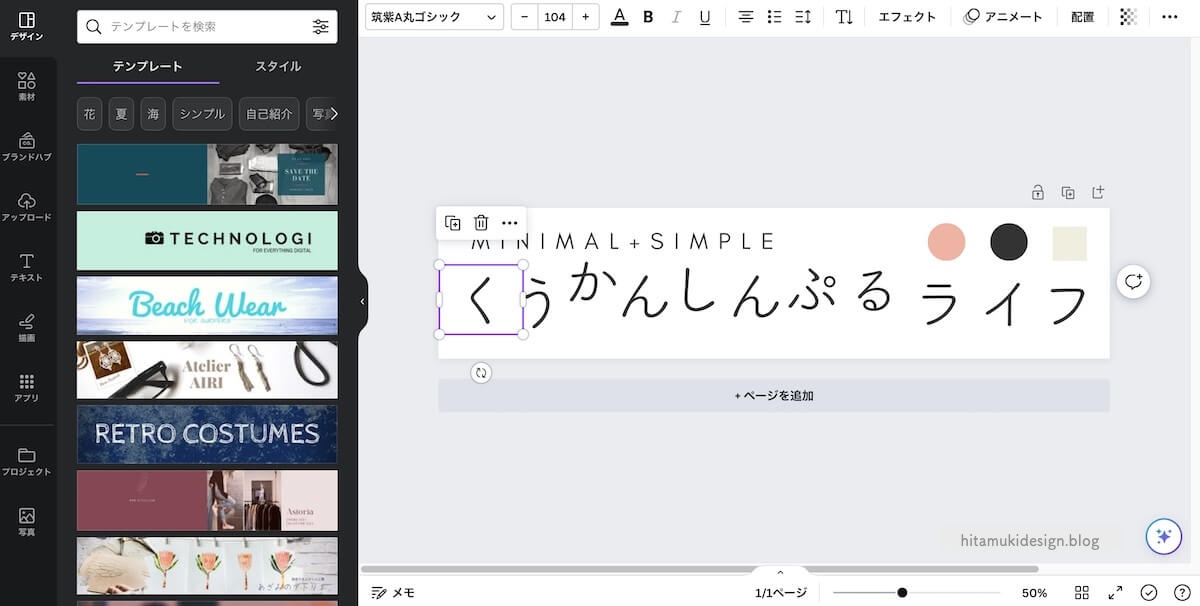
- タイトル「くうかんしんぷるライフ」の文字をテキストで追加
- 筑紫A丸ゴシック、フォントサイズ104
- 英字「MINIMAL+SIMPLE」の文字をテキストで追加
- Glacial Indifference、フォントサイズ42、文字間隔440
- グラフィック「●●■」(三色団子?)を素材の丸や四角を選び、色を設定
シンプルに仕上げたかったので、テンプレートを使わずにテキストとグラフィックを追加する程度で完成ですー!笑
タイトルの「くうかんしんぷるライフ」というテキストは、微妙に高さをずらした感じにしたかったため、1文字ずつ自分の感覚で配置しています。
背景色は、ブログのヘッダーに合わせて設定してください。(透過にしたい場合は有料の機能となります)
完成したらダウンロード
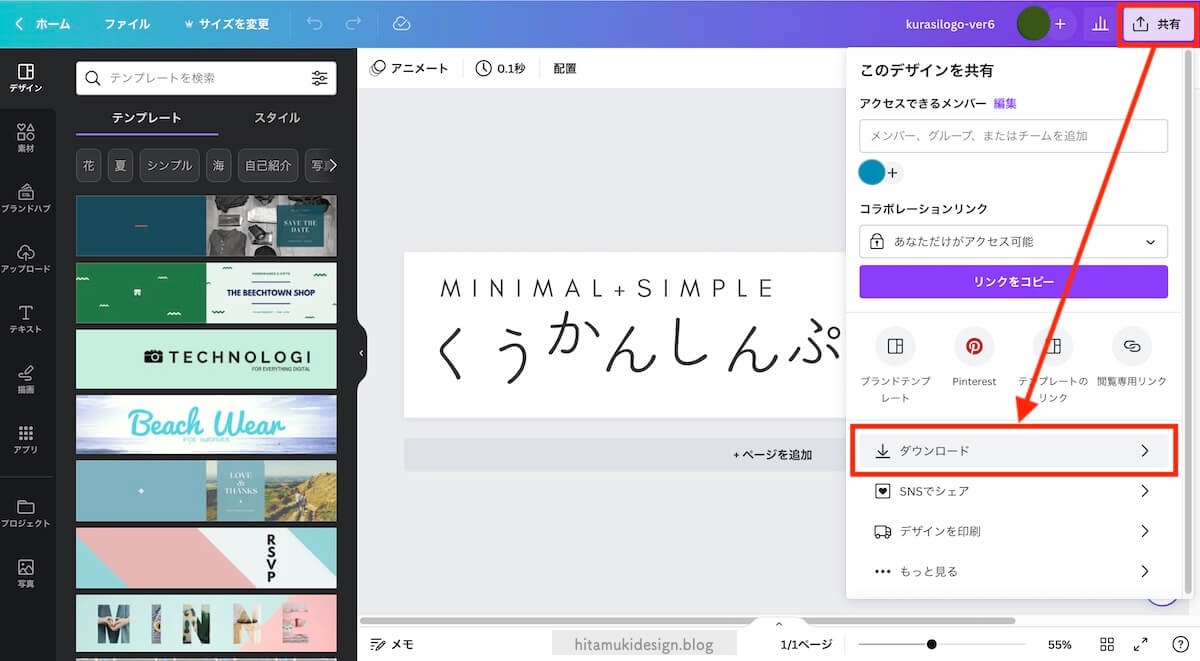
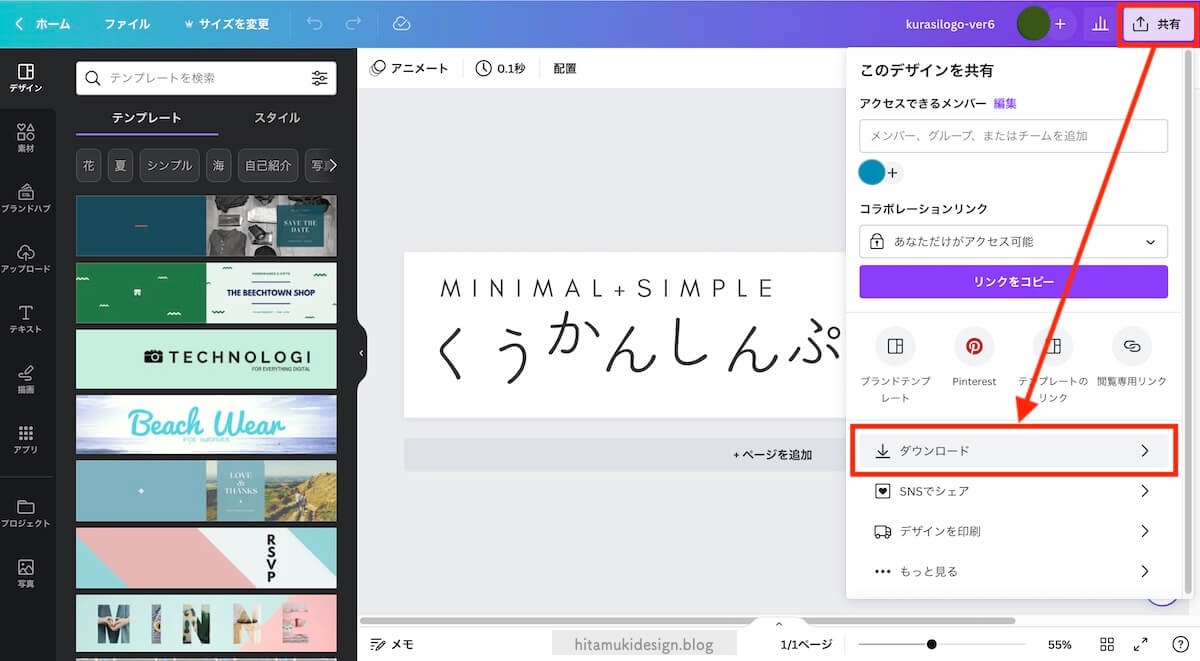
ヘッダーロゴ画像が完成したら、右上の【共有】→【ダウンロード】を選びます。


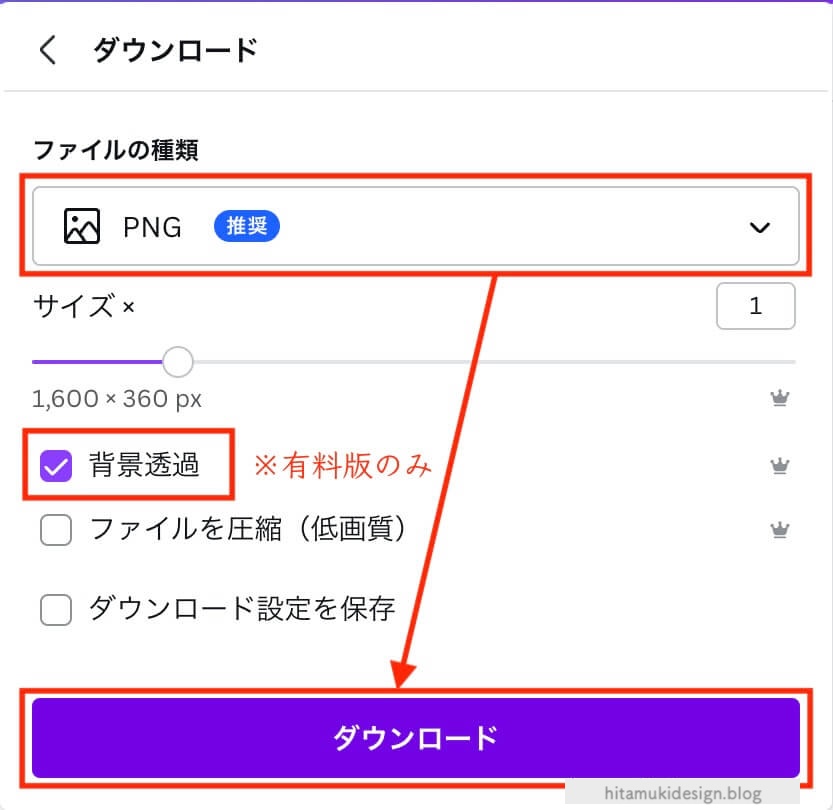
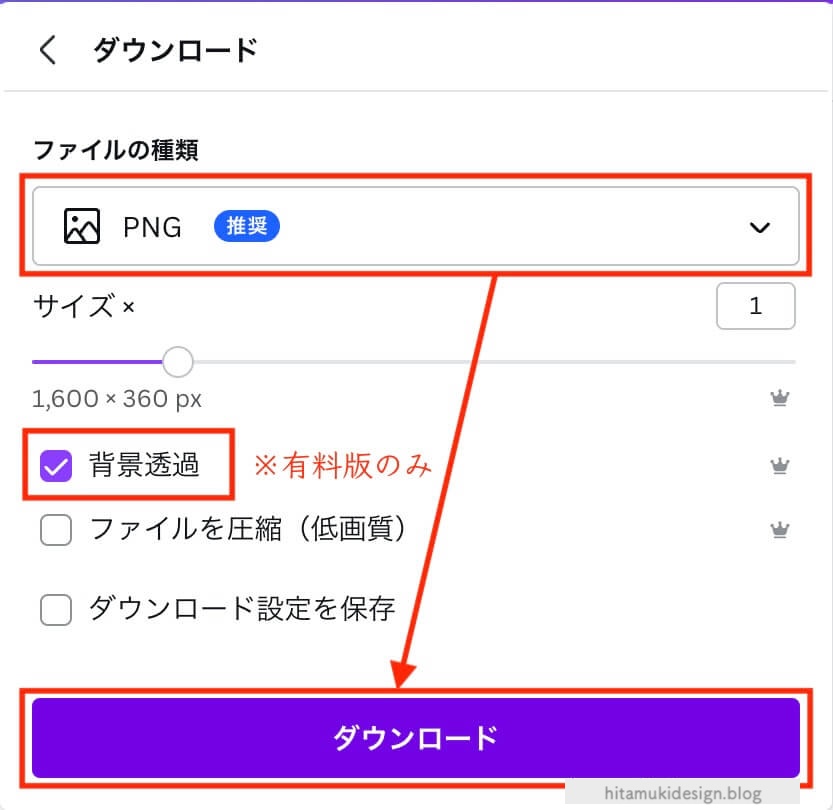
画像の画質を落としたくないため、PNGを選びます。(JPGより画質が良い)


PNGなら、背景を透明にする透過の機能も使えます。(※透過は有料版Proの機能になります)
ダウンロード後は、画像圧縮サイトでさらに軽量化しておくのがおすすめ。
WordPressならプラグインでも画像圧縮できますが、余計なプラグインを入れたくないという意識もあるので、私はパンダさんを愛用です。笑



ブログに使う画像は表示速度に関係するため、できる限り軽量化しましょう。
使用している無料圧縮サイト「TinyPNG」
WordPressブログに完成したヘッダー画像を設定しよう
Canvaからダウンロードしたヘッダー画像を、ブログに設定しましょう。
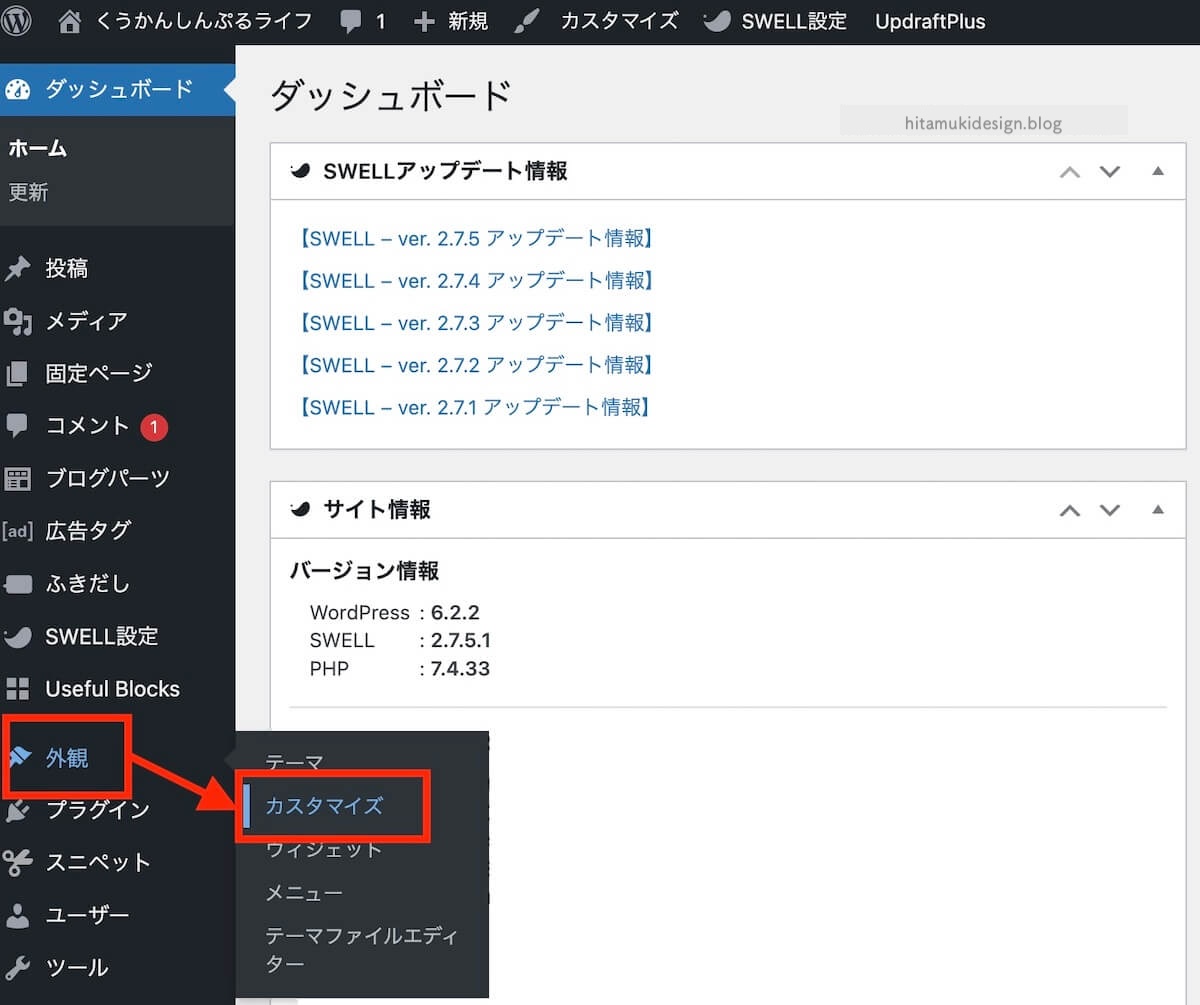
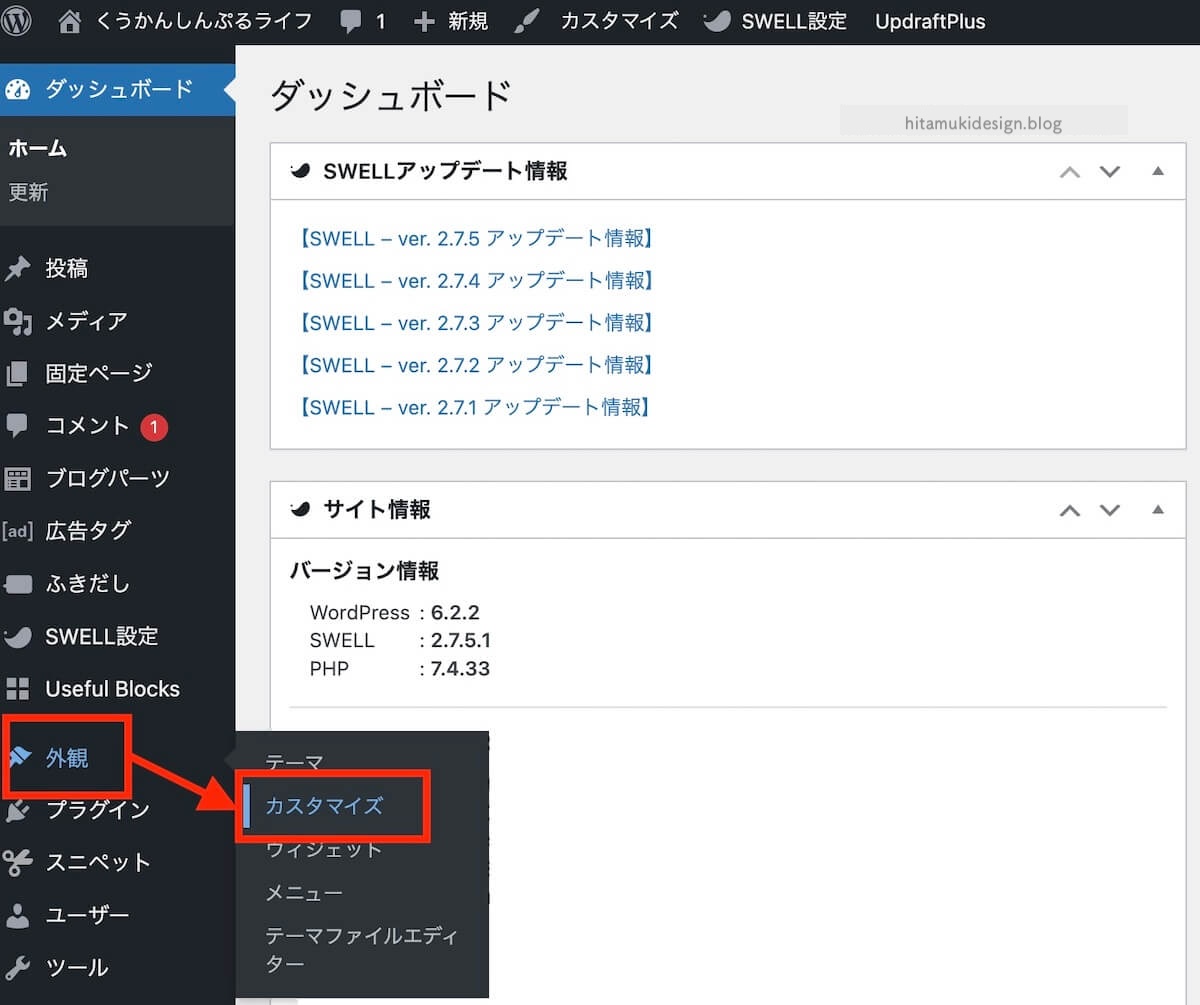
SWELLではカスタマイザーを開きます。【外観】→【カスタマイズ】。


上部のバーの【カスタマイズ】からも移動可能です。
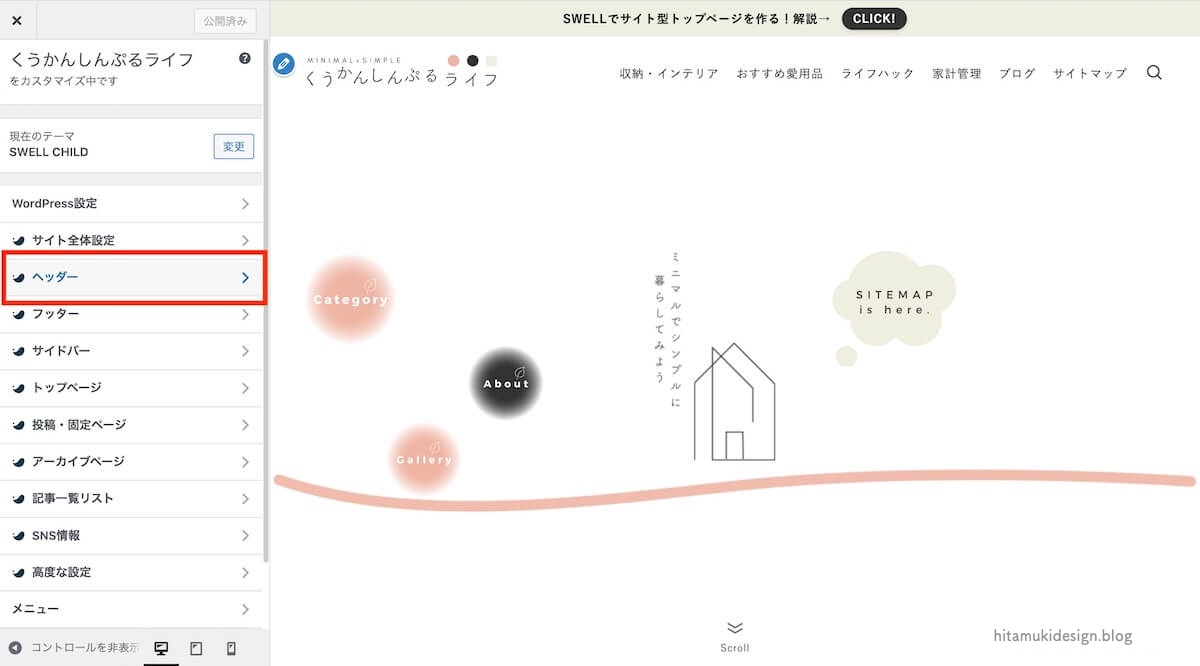
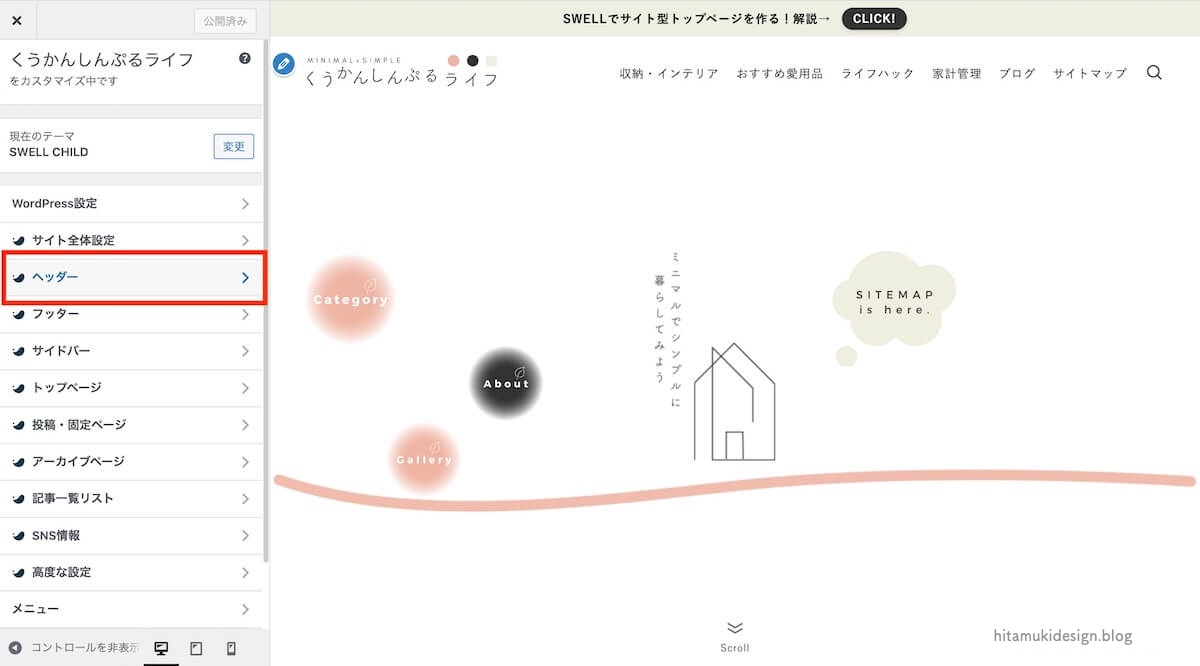
そしてカスタマイザーメニューの【ヘッダー】を選択。


【■ヘッダーロゴの設定】→【ロゴ画像の設定】で画像を選択します。


その下に画像サイズの値を設定することができるので、記載された範囲内に設定しましょう。
- 画像サイズ(PC):55
- 画像サイズ(PC追従ヘッダー内):48
- 画像サイズ(SP):60
※SP(モバイル)のサイズはあまり大きくすると表示速度に関係します
設定が終わったら【公開】ボタンを押します。





ブログのヘッダーロゴ画像が完成しました!
ブログのヘッダー画像を作る際の3つのポイント
ブログのヘッダーロゴ画像を作る際に私が意識しているポイントは、3つ。
- ブログ全体の雰囲気と合わせる
- 使用する色は3色前後に
- 画像サイズはブログにあったサイズにする
①ブログ全体の雰囲気と合わせる
ブログのヘッダー画像は、ブログ全体の雰囲気と合わせること。


このブログの場合は、
- 全体的にシンプルさを感じる
- 全体のカラーは白が多め
というイメージで作っています。
その点を前提として、かつフォントをサイトで使っているものと合わせたり、全体の雰囲気とマッチするよう意識して作りました。
②使用する色は3色前後に
①と同じくブログ全体の雰囲気と合うように、使用する色も合わせ、かつ3色前後にしています。


このロゴも、
- ピンク
- ベージュ
- 黒
という3色で作られています。



私の中では4色までは許容範囲かなと思っています。
③画像サイズはブログにあったサイズにする
WordPressだと、使用しているテーマが推奨しているサイズ、または公式サイトが使用している画像サイズと同じが安心かなと思います。
SWELLでは推奨サイズは明記されていませんので、公式サイトのヘッダー画像のサイズ「1600×360px」を参考にして作りました。



けっこう大きいサイズなので、モバイルでの表示速度が気になる方はもっとサイズを小さくしてもいいと思います。
はてなブログだと、推奨しているサイズが「1000×200px」となっています。
Canvaで簡単にヘッダーロゴ画像を作って、ブログをおしゃれにしよう
今回は、Canvaを利用したおしゃれなブログヘッダーロゴ画像の作り方を紹介しました。
ヘッダーはブログのイメージを左右するので、雰囲気に合った素敵なものが作れると良いですよね。
Canvaでは無料の機能だけでも簡単に作れますが、有料版だとかなり自由度が上がるのでおすすめです。
私も一度有料をお試ししてみたら、そのあとはやめられなくなってしまいました。笑



Canvaを使って私でもこのようなヘッダーが作れて、感動でした!
\ 詳しくみる /
利用しているWordPressテーマはこちら。




コメント