WordPressテーマ「SWELL」を使っているなら、ぜひとも覚えておきたい機能がブログパーツ。
とっても便利なんです!
私の中では、SWELLのブロックの中で1番すごいと思っています。(語彙力)
使い回したいブロックの組み合わせをパーツとして登録し、それをあらゆる場面で呼び出すことができるんです。
便利すぎるので、私も数多く利用しています。
 くうか
くうかこの記事ではブログパーツの利用方法をたくさん紹介しているので、ぜひ参考にしてみてください。
- SWELLのブログパーツについて知りたい
- ブログパーツの色んな使い方を知りたい
\ こちらもおすすめ /
\ 今すぐ公式サイトへ行く /
SWELLのブログパーツとは?再利用ブロックとの違い
「ブログパーツ」とはSWELL独自のブロックで、複数のページや場所で使い回したいコンテンツをあらかじめ登録しておくことで、自由に呼び出すことができます。
似たような機能にWordPress標準機能の「再利用ブロック」があります。
再利用ブロックは記事内のみで利用できることに対し、ブログパーツは、
- 記事内
- ウィジェット
- カテゴリーページ
- タグページ
- CTA
- メインビジュアル
と多くの場面で使えるというところが、大きな違いとなっています。
ブログパーツの基本的な使い方や機能は、公式マニュアルに載っていますので、基本を知りたい場合はご一読ください。
登録したコンテンツを自由に呼び出せる「ブログパーツ」機能|SWELL公式



では実際にどのような場合に使うことができるのか、具体的な使用例を挙げていきます。
SWELLのブログパーツ機能の使い方6選
ブログパーツは主にこれらの使い方をしています。
| 使い方 | 概要 | 用途のチェック箇所 |
|---|---|---|
| ①記事内 | 記事内のどこでも呼び出せる | どれでも |
| ②ウィジェット | ウィジェット内に呼び出せる | どれでも |
| ③カテゴリー(タグ) ヘッダー | カテゴリー(タグ)のヘッダーを装飾できる | カテゴリー用 またはタグ用 |
| ④CTA | CTAに表示させたい場合に使用 | CTA |
| ⑤メインビジュアル | サイトのファーストビューに表示できる | どれでも |
| ⑥ブロックパターン | 編集可能なブロックの組み合わせ | ブロックパターン |



はじめの頃よりバージョンアップで用途がさらに増えているんですよ。
それでは、WordPressのメニューから【ブログパーツ】→【新規追加】を選択し、作り始めます。





ここからは6つのブログパーツの使い方を説明していきます。
使い方①記事内
記事を書いていく上でよく使うブロックの組み合わせを、あらかじめ登録しておきます。
例:SWELLの広告


SWELLを紹介するブログパーツを作りました。
- 広告タグ(あらかじめ登録してあるもの)
- SWELLボタン
- 段落
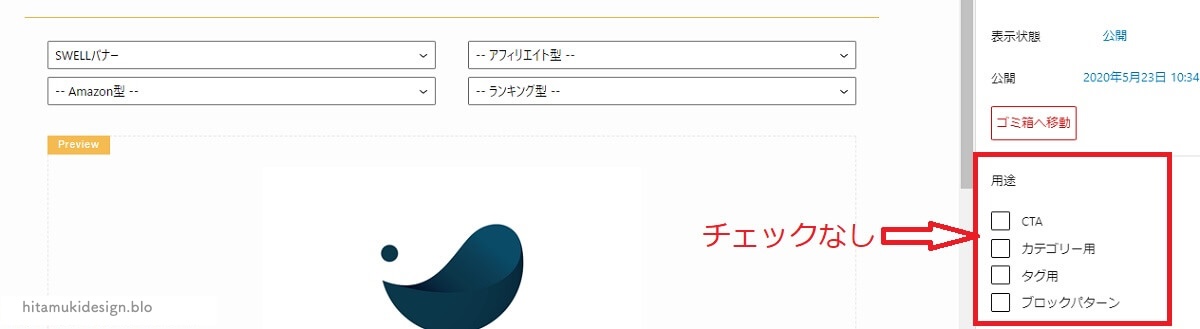
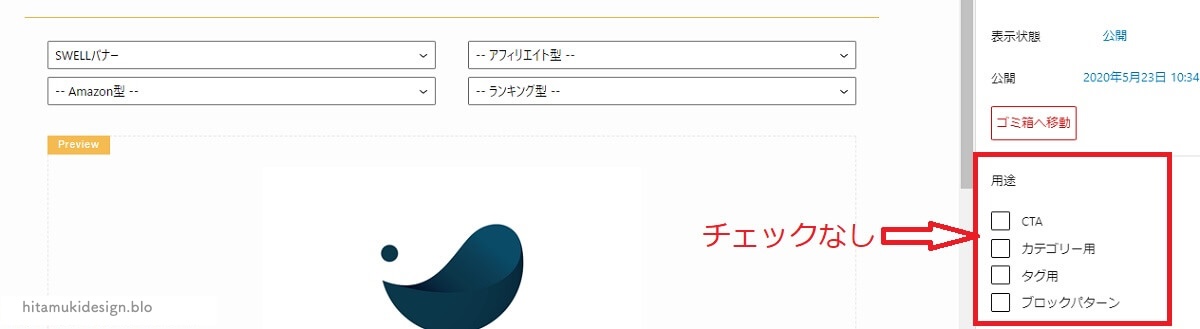
用途:なし
用途のチェックはなしでOKです。


使い方
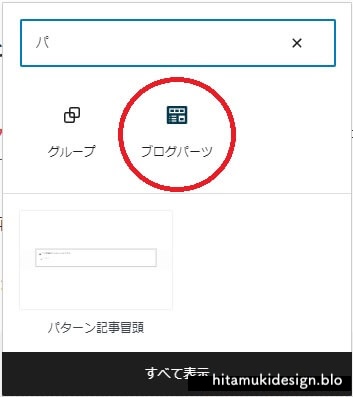
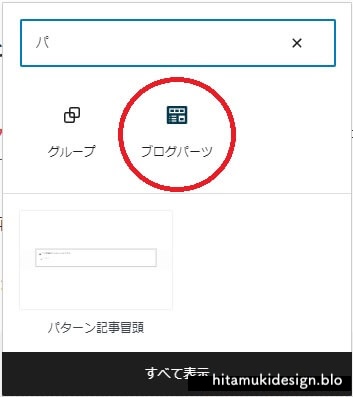
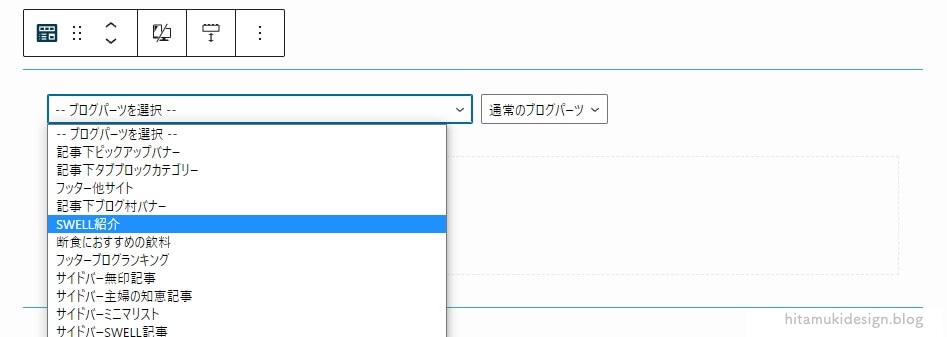
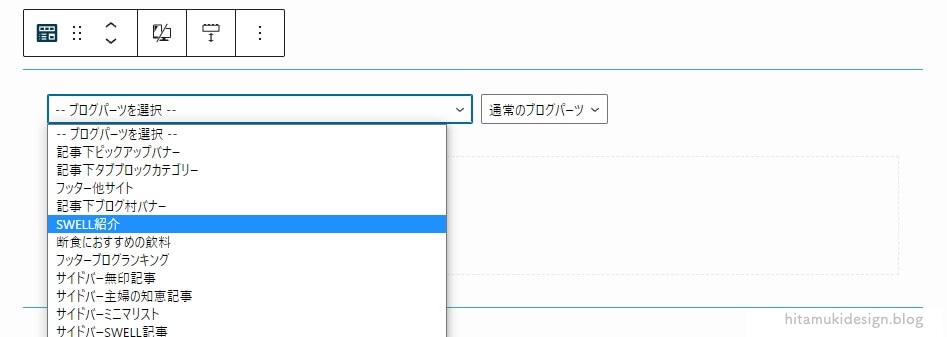
記事内で【ブログパーツ】ブロックから呼び出す。


パーツの一覧から選択。





呼び出すと先ほど作ったブログパーツが表示されます。
使い方②ウィジェット
サイドバーやフッターといったウィジェットを装飾したい場合に、ブログパーツを使います。
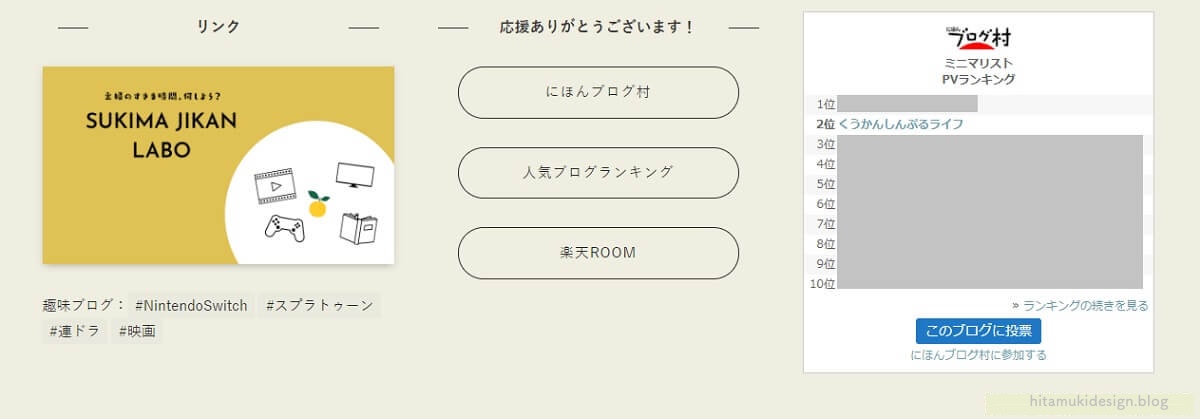
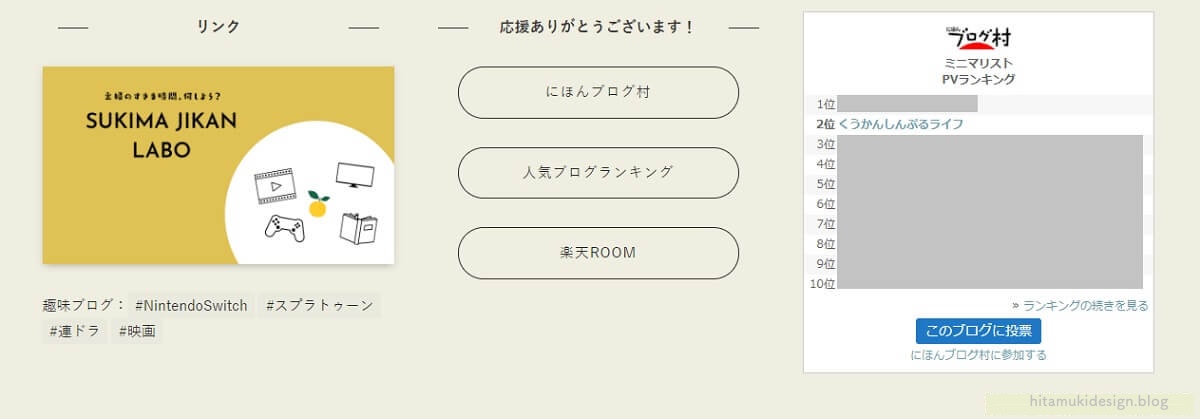
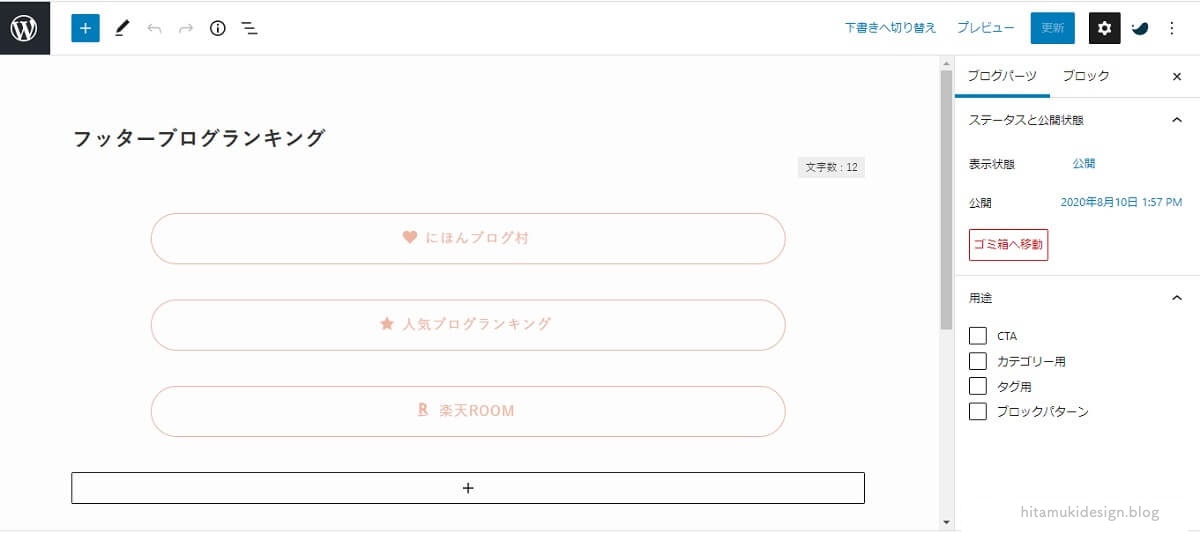
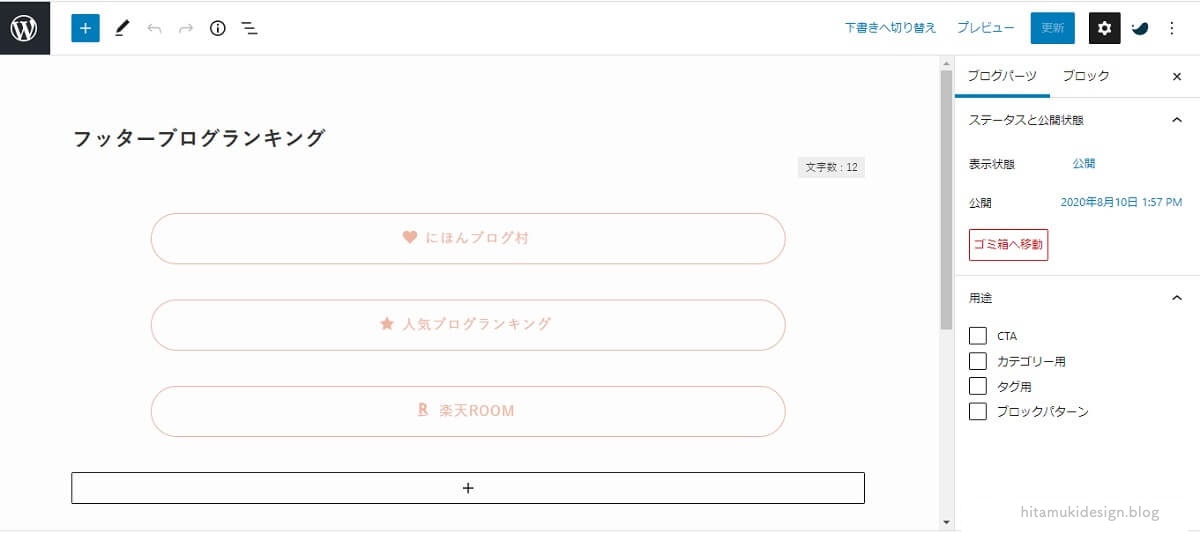
例:フッター2(中央)にランキングサイトへのリンク


中央のフッター2に、ランキングサイトや楽天ROOMへのリンクを貼っています。
ウィジェット内に直接ボタンを配置することはできないので、ブログパーツを使いました。
こちらは「SWELLボタン」ブロックを使用。


- にほんブログ村
- 人気ブログランキング
- 楽天ROOM
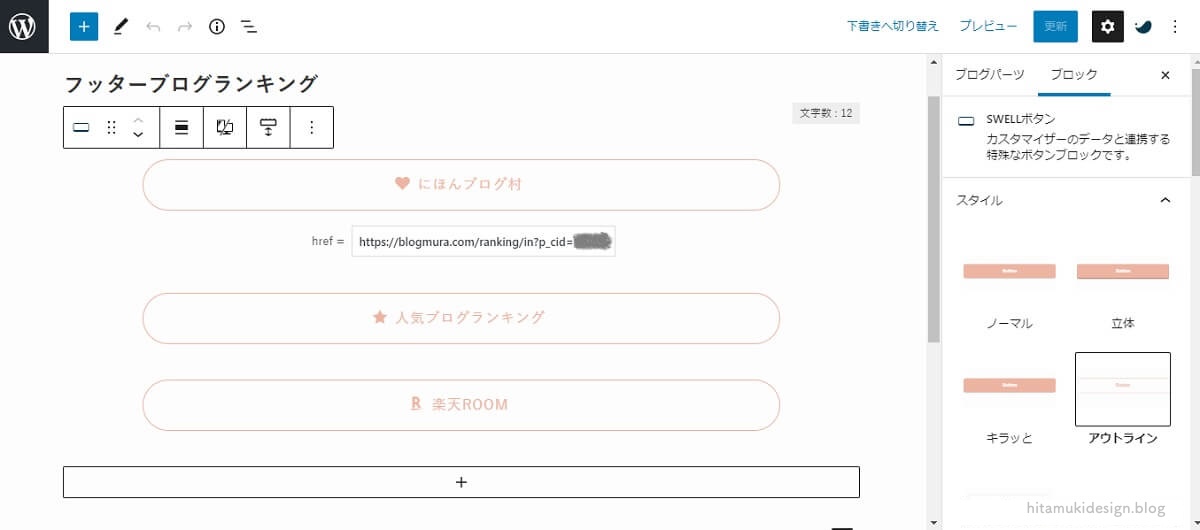
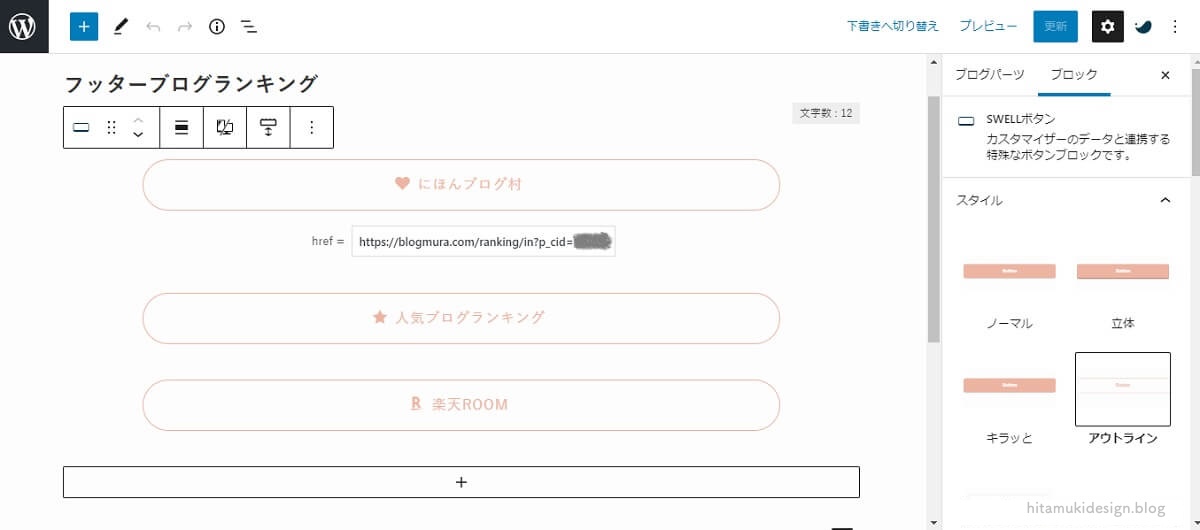
3つのボタンを【SWELLボタン】で作成。アイコンはお好みで付けてください。


- リンク先:ブログ村バナーのリンク先と同じものを入れる
- スタイル:アウトライン(お好みで)
- ボタンサイズ:大
- リンク設定:新しいタブ
- アイコン設定:お好みのアイコンで



ボタンサイズに「大」を選択すると、ボタンサイズが揃いますよ♪
使い方
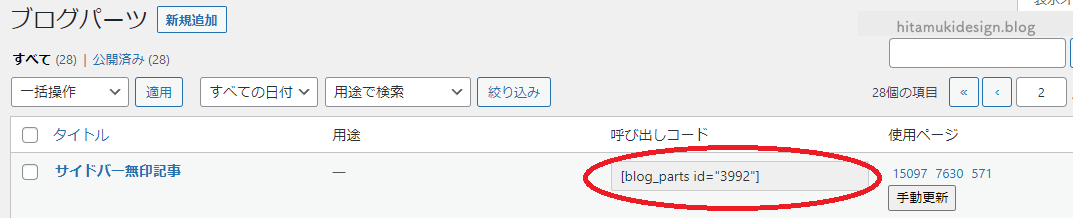
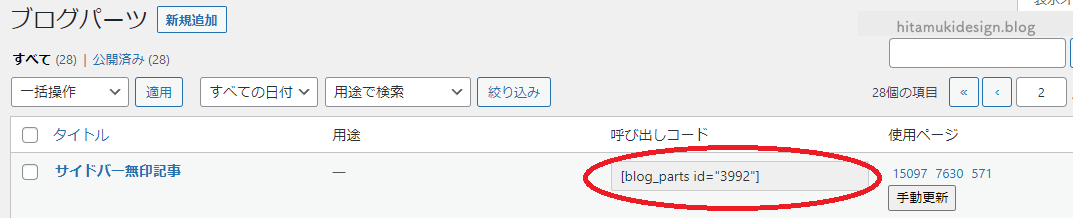
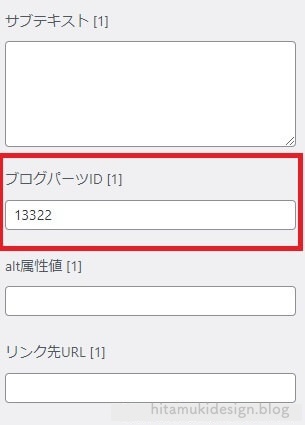
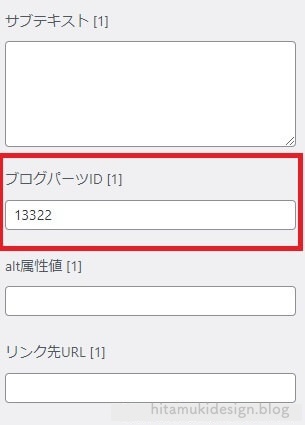
内容を保存し、ブログパーツIDを呼び出しコードごとコピーしておく。


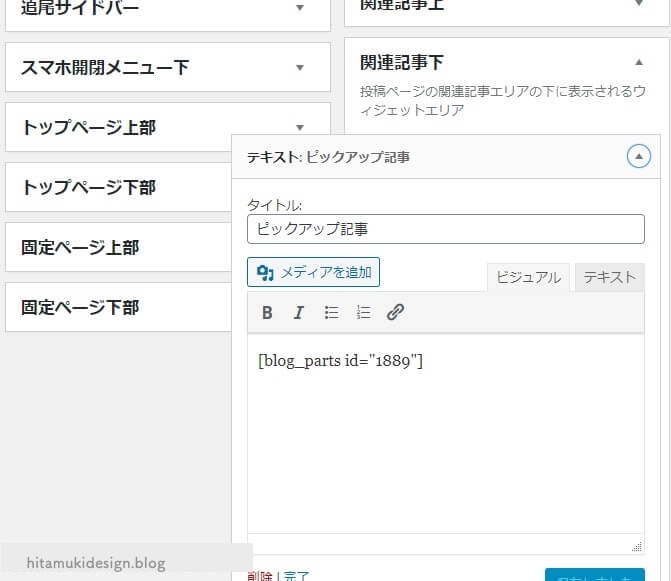
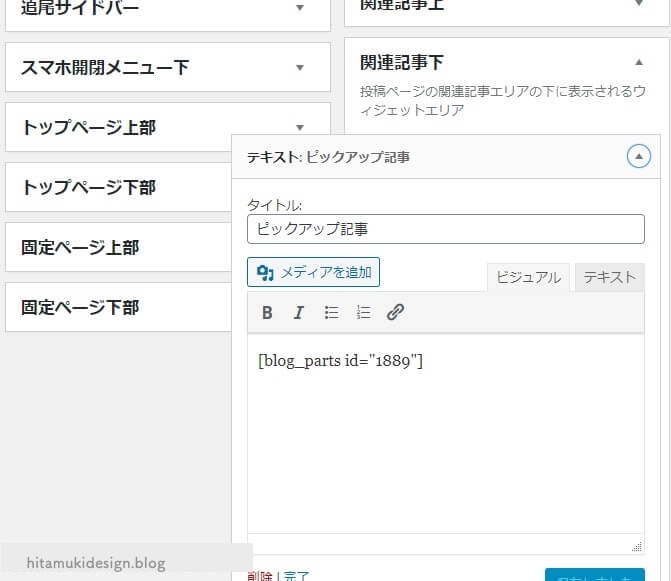
【外観】→【ウィジェット】→【フッター(PC)2】にテキストを追加。
先程コピーしたブログパーツIDを貼り付けて、タイトルを決めて保存する。





ウィジェット以外で呼び出したい場合は、【ブログパーツ】ブロックから呼び出すことができます。
使い方③カテゴリー(タグ)ヘッダー
カテゴリー(あるいはタグ)ページのヘッダーに、ブログパーツを設置できるようになっています。
例:とあるカテゴリーページのヘッダー


カテゴリーページには、そのカテゴリーの概要やサブカテゴリーを表示させ、あとに記事一覧の表示がくるようにしています。
「ミニマリストカテゴリーすべての記事」という部分までがブログパーツです。
以下、簡単に作り方です。
- カテゴリーの画像を追加する(角丸)
- 【リッチカラム】ブロックを追加する
- 「サブカテゴリーリスト」や「読んでほしい記事」をカラム内に配置する
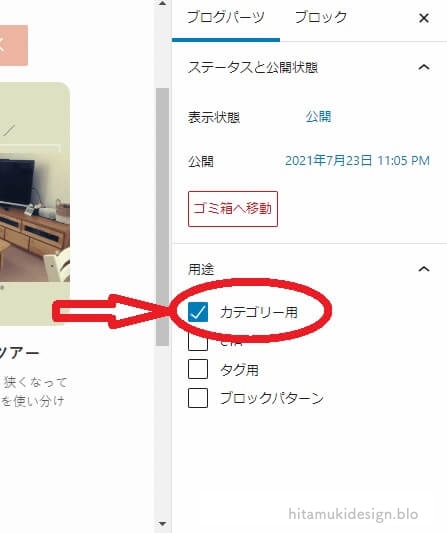
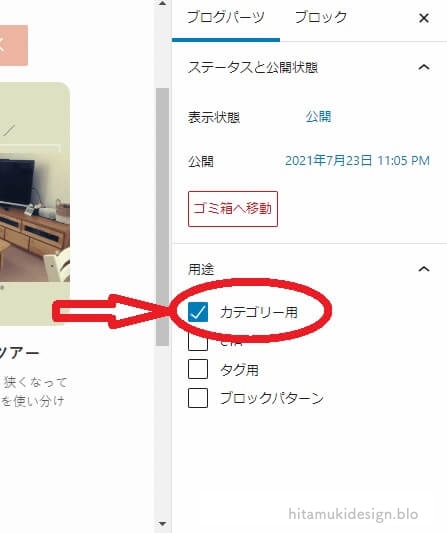
- 設定項目にある「用途」の「カテゴリー用」にチェックし、保存する


タグの場合は「タグ用」にチェック。
使い方
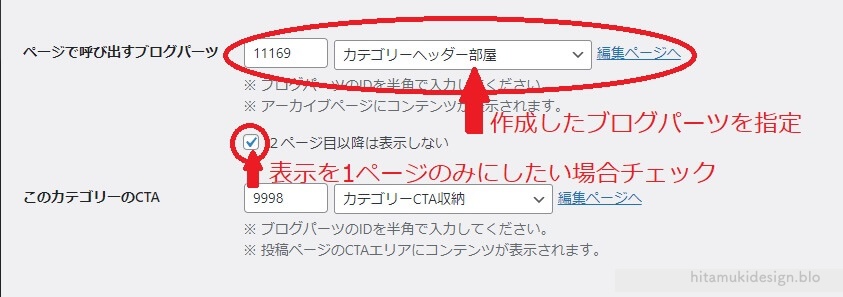
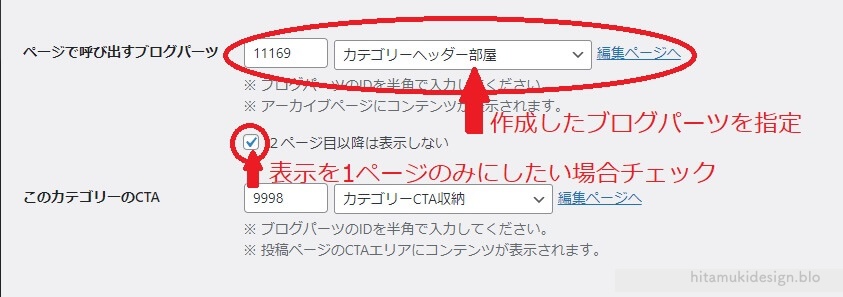
そしてカテゴリー(またはタグ)編集ページにて、


先ほど作成したブログパーツを選択すれば完了です!



1ページめだけの表示にする場合は、2ページ目以降は表示しないのチェックをしてください。
カテゴリーごとにヘッダーの内容を変える場合は、カテゴリーの数だけブログパーツを作ることになります。
使い方④CTA
記事下に配置できるCTAを、カテゴリーやタグごとに設置できるようになっています。
例:SWELLの広告


①で作った広告と見た目同じなのですが、こちらにも使っています。
記事下に、該当カテゴリーに関連する広告を表示したいと思い作りました。
- ブログパーツを新規作成
- 段落・広告タグ・SWELLボタンを配置
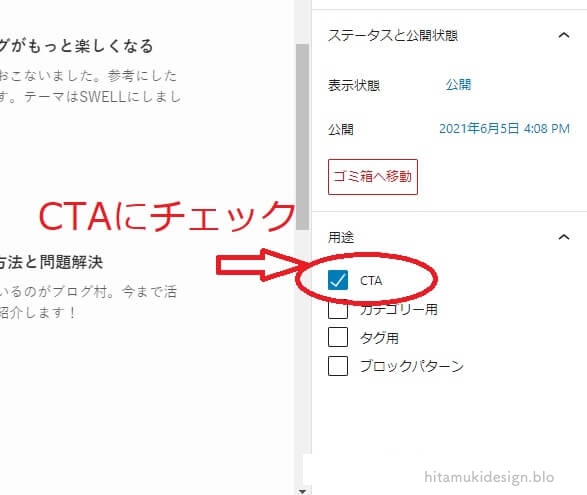
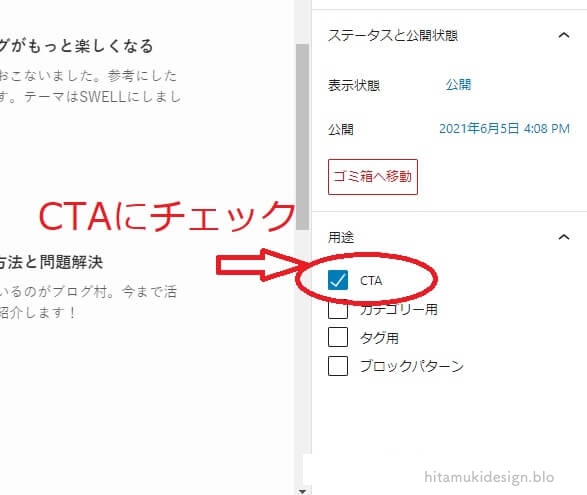
- 設定項目にある「用途」の「CTA」にチェックし、保存


使い方
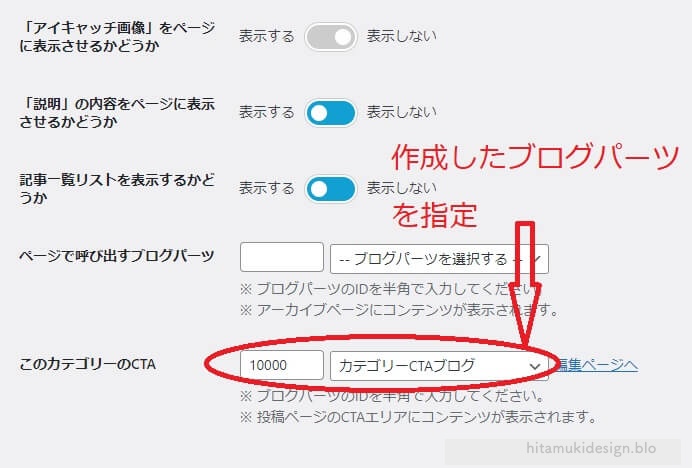
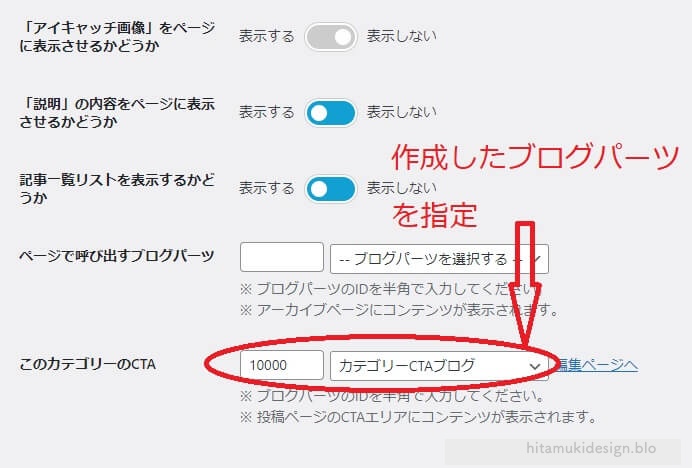
そしてカテゴリー(またはタグ)編集ページにて、


先ほど作成したブログパーツを選択すれば完了です!



カテゴリーごとに全然違うパーツを作ってもいいですね!広告へ促すのも良いかも。
使い方⑤メインビジュアル
メインビジュアルには、もともとテキストやボタンを配置することが可能です。
しかしもっと他のブロックも配置させたい、という場合にはブログパーツを使います。
私は、メニューや画像リンクを配置させたかったので使ってみました。


リッチカラムブロックを使って左側にメニュー、右側にサイトマップへのリンクを配置するように設定しています。
ブログパーツが完成したら、【外観】→【カスタマイズ】→【トップページ】→【メインビジュアル】の【ブログパーツID】項目にIDのみを設定します。


メインビジュアルの詳しい設定方法はこちらの記事を参照してください。
メインビジュアルの記事へ(準備中)
使い方⑥ブロックパターン
よく使うブロックの組み合わせをパターンとして登録しておくことで、記事内にいつでも呼び出せることができます。
他の用途との大きな違いは、「呼び出したあとに編集できる」ことです。
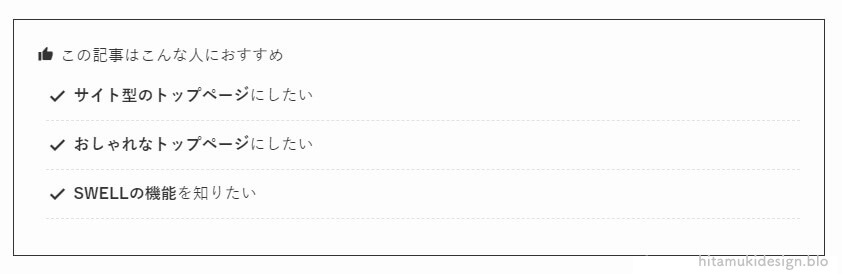
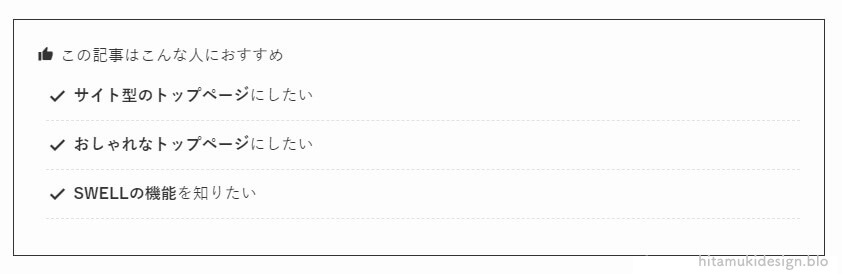
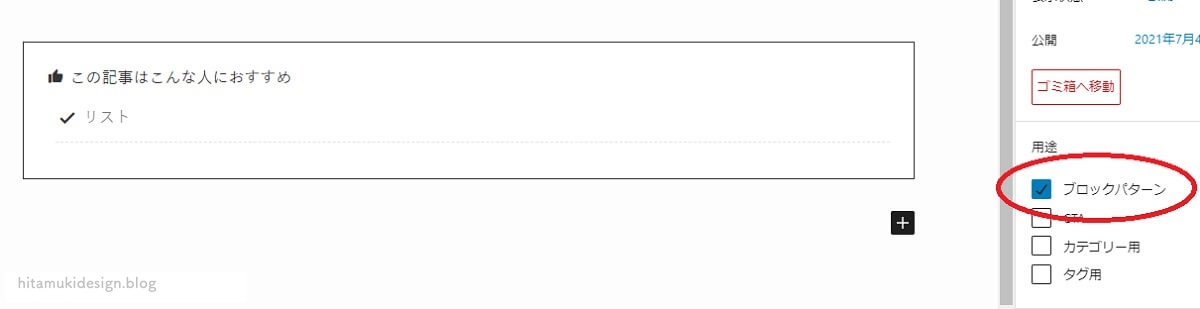
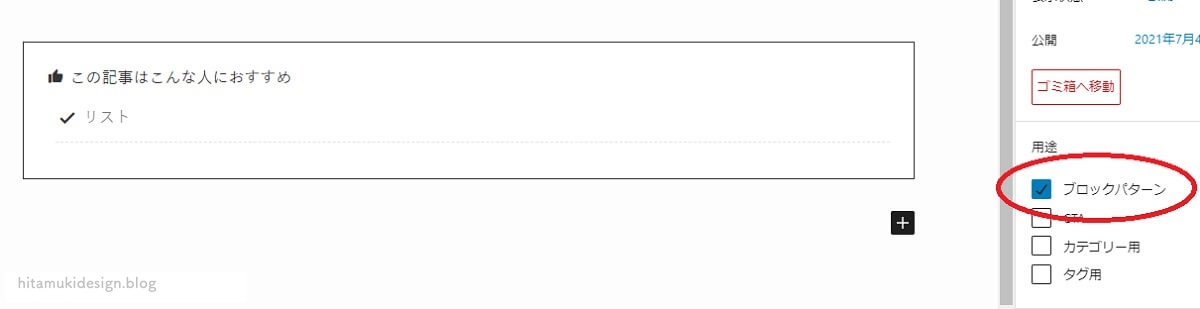
私は記事の冒頭に、このようなブロックパターンを使っています。


以下のような枠組みだけ作っておくだけで、


呼び出した後に、内容をリストに追加していくことができます。
用途は「ブロックパターン」を選択してください。



記事を書くたびに使うので、便利です。
もっと使い道あり!SWELLのブログパーツ
当ブログで他に作ってみたブログパーツの例を紹介します。
ボックスメニューブロックを使い回す
【ボックスメニュー】ブロックをブログパーツに登録しておき、使い回しています。


私の場合はカテゴリーのリンクを、ボックスメニューで作りました。
- サイトマップ
- スマホ開閉メニュー(ウィジェット)
以上の2箇所で呼び出しています。



ボックスメニューブロックを使うと、簡単にカテゴリーリンクが作れます。
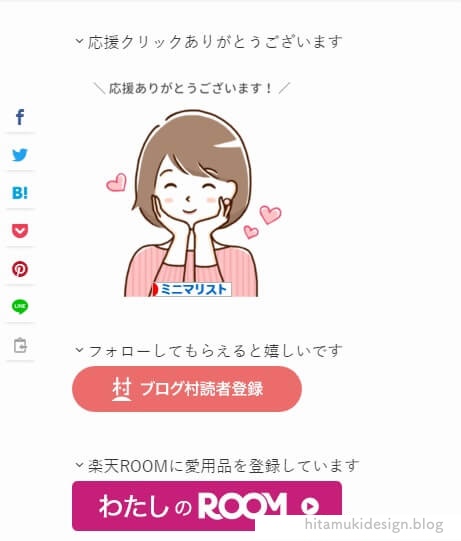
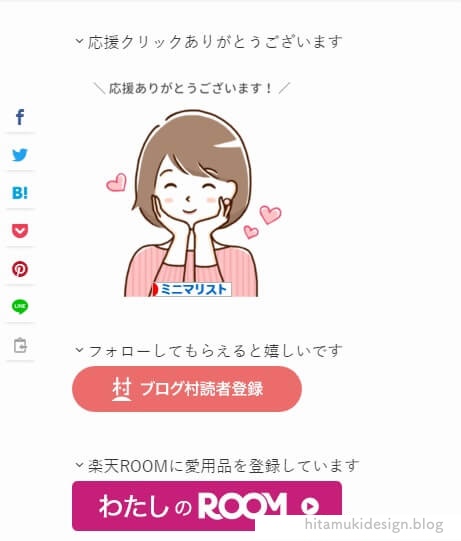
記事の最後にブログ村へリンクを貼る
記事の最後にこのようなリンクを貼っています


ブログパーツで、段落にメッセージ・カスタムHTMLブロックにリンクのhtmlを貼ります。
ショートコードでアイコンも付けたり。


出来上がったら、ウィジェットの”記事下部”にブログパーツIDを入れます。



リンクだけならウィジェットにhtmlをそのまま書けば良いけど、ちょっと装飾したいな…という場合にはブログパーツがうってつけです。
サイドバーのおすすめ記事リスト
サイドバーにおすすめの記事をリスト表示させています。


こちらは「リスト」ブロックで、テキストに記事へのリンクを貼っています。
「投稿リスト」ブロックを多用するとブログが重くなるかもしれない、と多少気にした結果こうなりました。
実はこのブログパーツはかなり使いまわしています!笑
- サイドバー
- トップページ
- サイトマップ
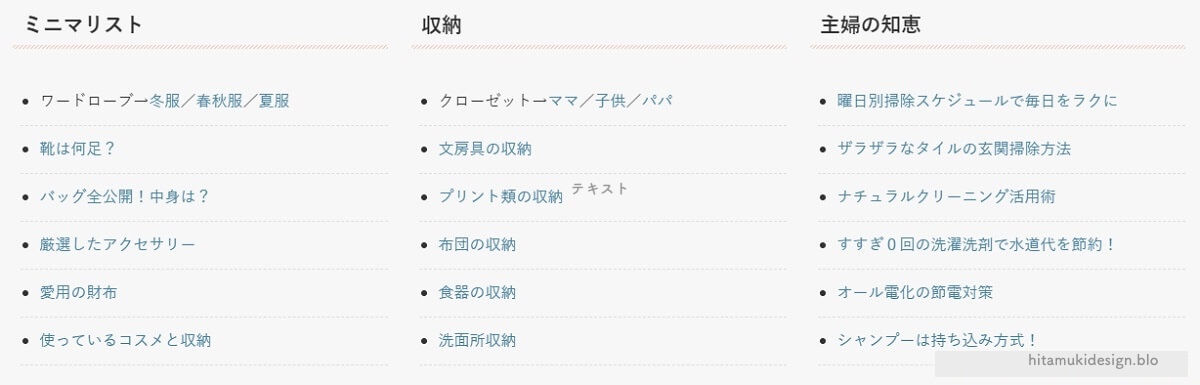
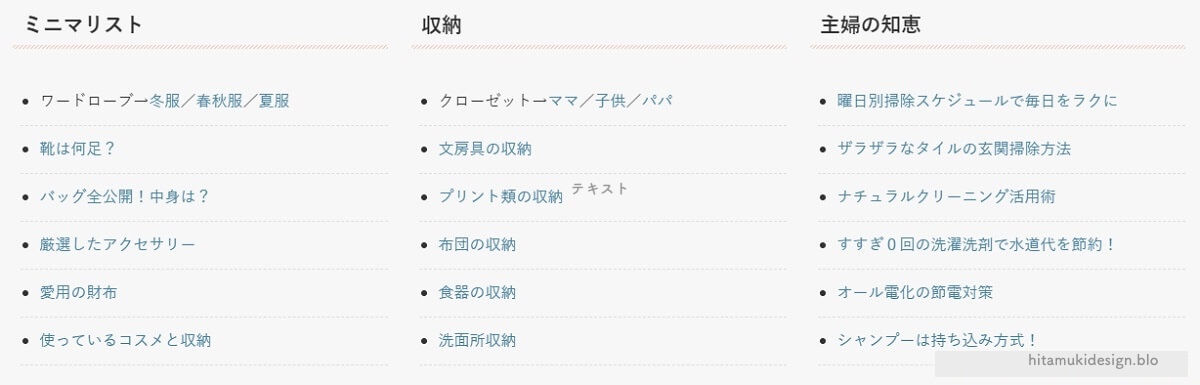
下記画像はサイトマップでの使用例です。





まとめ記事をリストで作っておくとこんな使い方もできて便利ですね!
【まとめ】SWELLのブログパーツは高機能で進化中
私が利用している、SWELLブログパーツの使い方の例をご紹介しました。
- 通常記事内
- ウィジェット
- カテゴリー(タグ)ページのヘッダー
- CTA
- メインビジュアル
- ブロックパターン
ブログパーツを使えば、少し頭を抱えてしまいそうなことでも実現できたりします。



とても便利なので、色んな使い方ができることを覚えておくといいですね。
\当ブログの利用テーマとレンタルサーバーはこちら/










コメント