この記事では、「HTMLサイトマップ」をWordPressテーマSWELLで自作した手順を紹介します。
HTMLサイトマップとは、見ための方のサイトマップです。
サイトの運営に絶対に必要というものではありませんが、サイトに訪れたユーザーには、
- 目的の記事を探しやすい
- 別の視点から記事を見つけることができる
などの利点もあると考えられます。
HTMLサイトマップはプラグインで簡単に作成することもできますが、記事が多いブログでは、逆に見つけづらくなってしまうのではという懸念もあり…
 くうか
くうか自作して、見やすく色んな視点から探せるようなサイトマップを考えてみました。
- 記事を探しやすいサイトマップを自作したい
- オリジナリティのあるサイトマップを作りたい
\ こちらもおすすめ /
\ 今すぐ公式サイトへ行く /
HTMLサイトマップとは
そもそもサイトマップとは、
- XMLサイトマップ:検索エンジンに認識してもらうXML形式のファイル(見ためには表示されない)
- HTMLサイトマップ:サイトを訪れたユーザーが記事を探すための地図のようなもの(見ためも表示される)
という2種類のサイトマップがあります。
この記事では、②の「HTMLサイトマップ」を自作する方法について説明します。
自作は面倒だよ~!という場合は、WordPressではサイトマップ作成プラグインがあるので、手っ取り早く作ってしまうのが良いですね。
SWELLでHTMLサイトマップを自作する方法
これから説明するサイトマップは、SWELL
- 固定ページを新規作成する(フルワイドブロック・サイドバーはなし)
- 表示させたい記事や項目を追加していく
- トップページからリンクする
上記手順2の、実際に表示されるページの作り方を説明していきます。
私が作ったサイトマップでは、
- マップ風リスト
- カテゴリー別
- キーワード
から記事を探せるようにしました。
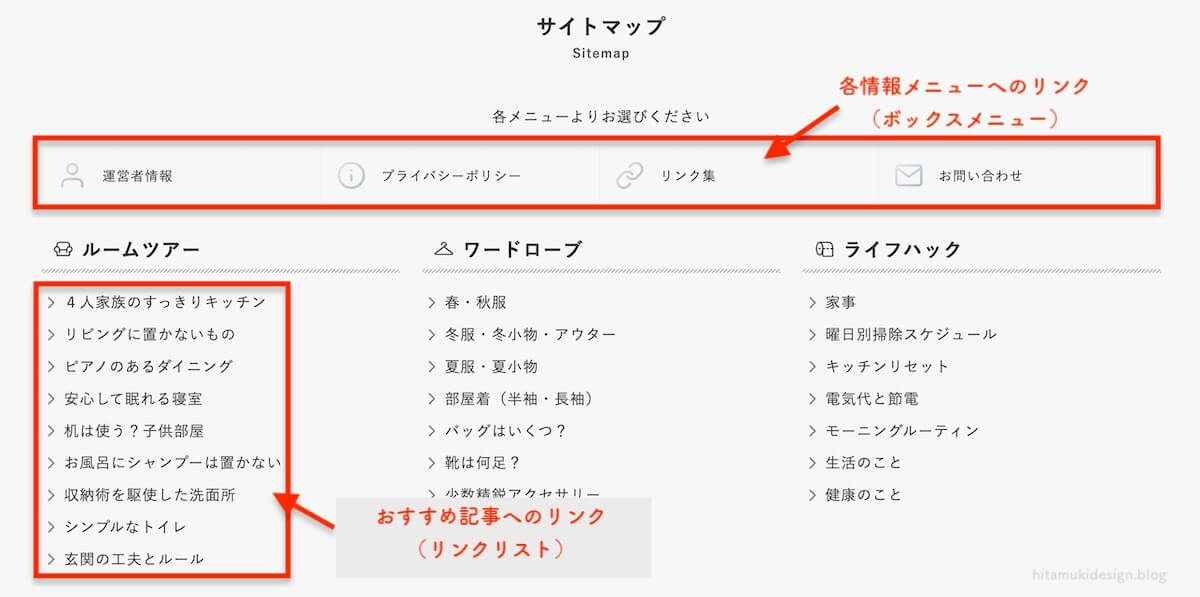
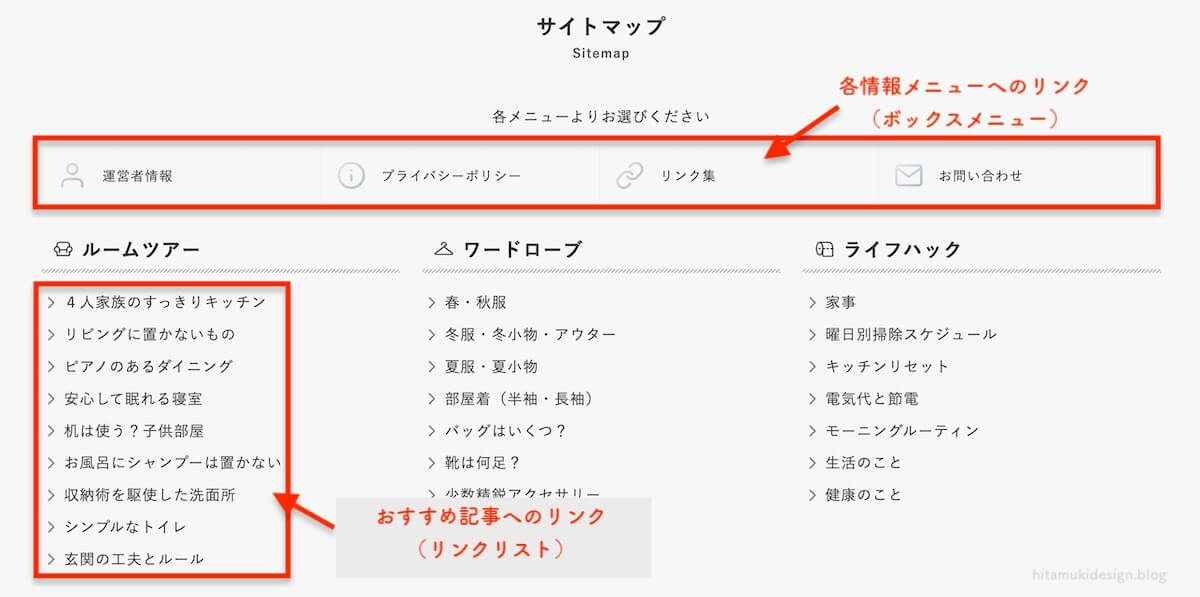
実際に完成したサイトマップはこちら。



SWELLならサイトマップも好みな感じで作れちゃいます!
プラグインも増えなくて一石二鳥。笑
SWELLで自作サイトマップ①マップ風リストのエリア
サイトマップというからには「マップ風」な表現にしました。


各見出しごとに、運営者がユーザーにおすすめしたい記事をリストアップしています。
私のメインサイト(ミニマリストブログ)の場合は、「ルームツアー」「ワードローブ」など、7項目にしました。
特にカテゴリーは関係なく、ユーザーが見たいのではないか?という項目を予想してピックアップしています。



これらはSWELLのブロックで簡単に作れますが、詳細を解説していきます。
ボックスメニューとリンクリストでマップ風に


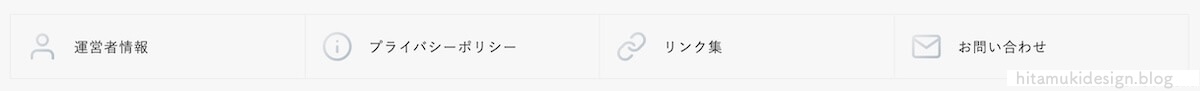
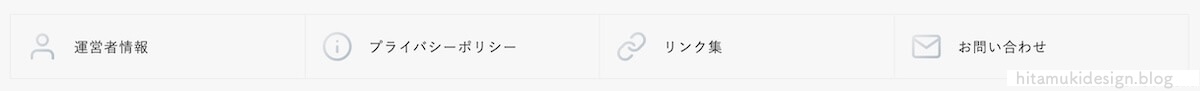
運営者情報やお問い合わせなどの情報メニューを、「ボックスメニュー」ブロックで配置。


- スタイル:標準
- カラー設定:アイコンカラーをグラデーション
- アイコンとテキストの並び:横並び
- アイコンサイズ:2
- 列数:PC・タブレットは4、モバイルは2
「リッチカラム」ブロックを3列に配置後、「見出し」「リンクリスト」を各カラムに配置。
見出しはシンプルに。


それぞれアイコンを付けてみました。
記事のリストは「リンクリスト」ブロックで。


このようなリスト状のリンクを作る場合は、「リンクリスト」ブロックを使うと簡単です。
- スタイル:デフォルト
- フォントサイズ:1em
- アイコン設定:
- アイコン位置:左
そして、各リストに該当記事をリンクしていく。
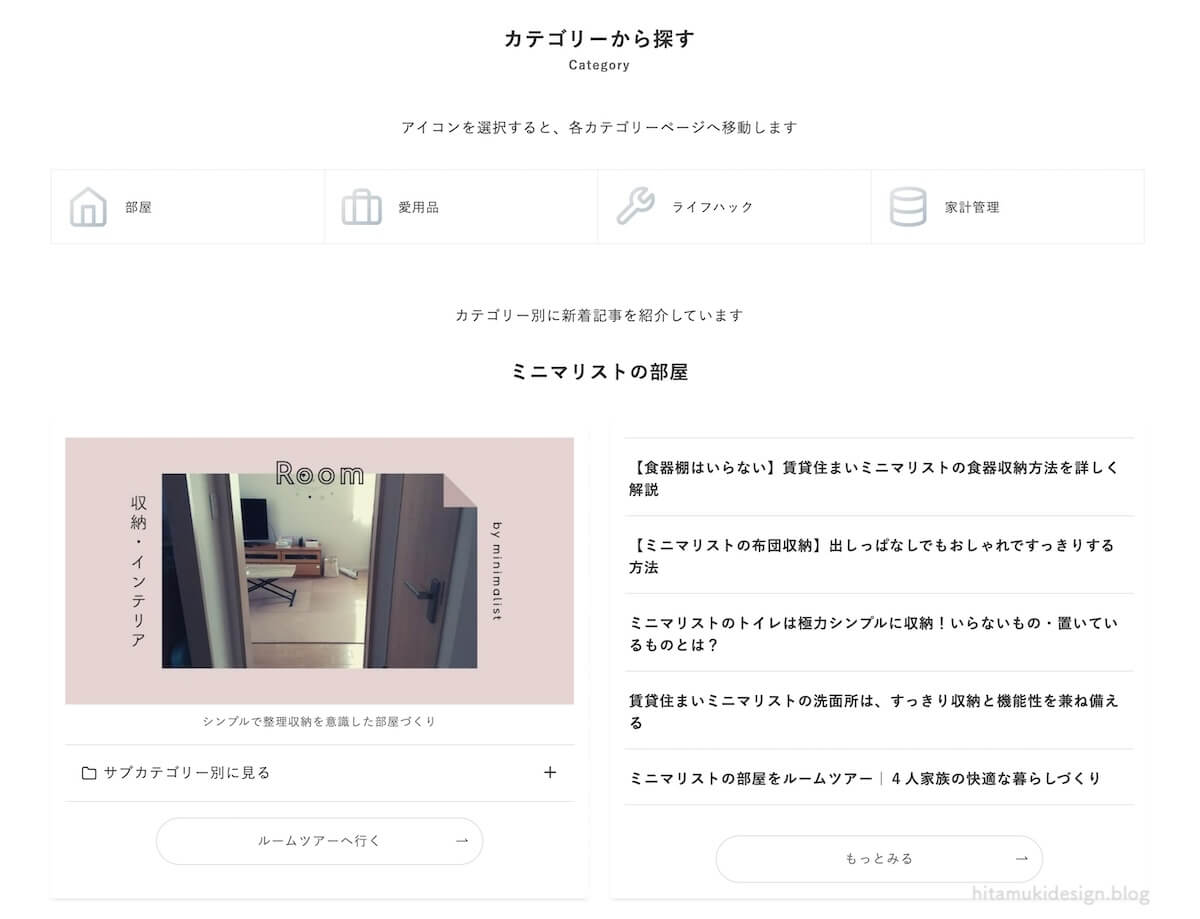
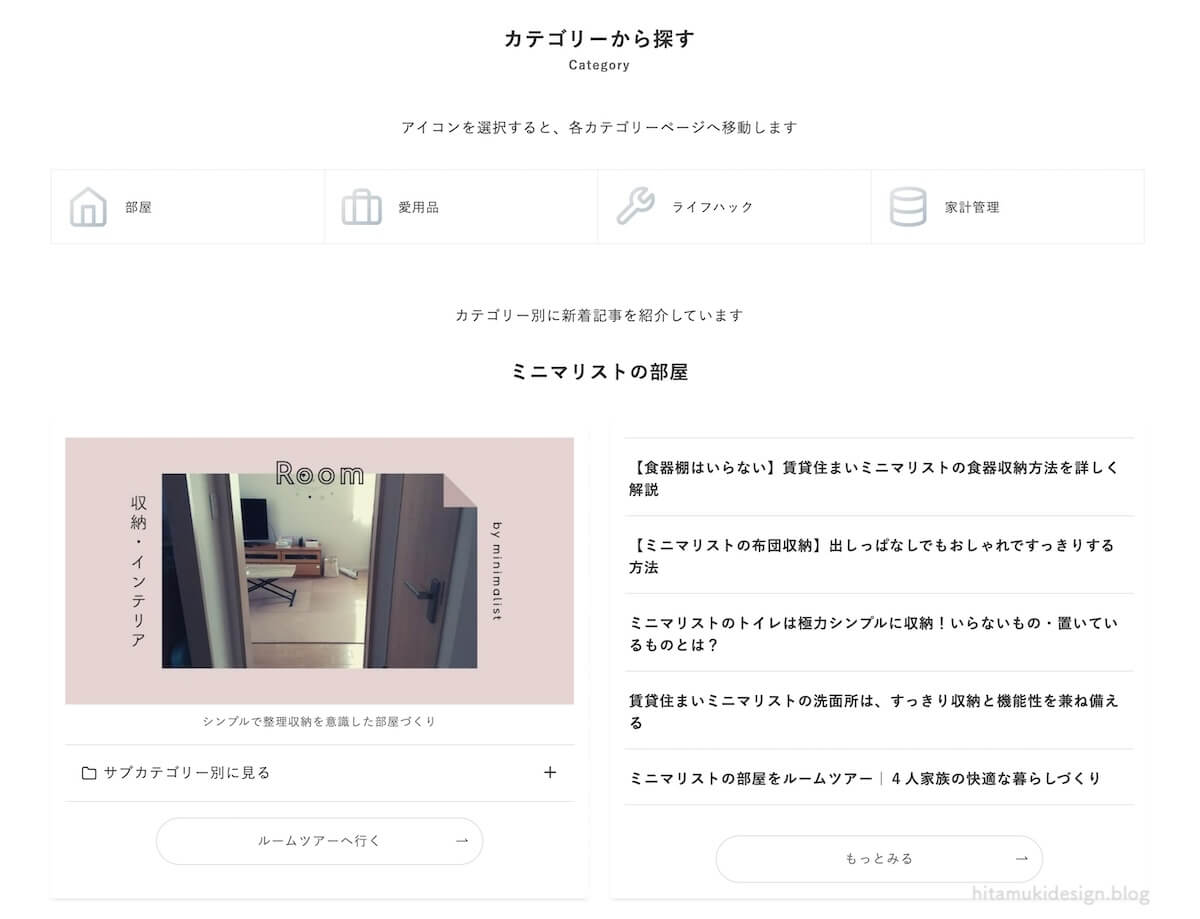
SWELLで自作サイトマップ②カテゴリーから探すエリア
アイコンからもカテゴリーページへ飛べるし、サブカテゴリー別に記事を探すことができます。


- アイコンからカテゴリーページへ遷移できる
- 新着記事を表示
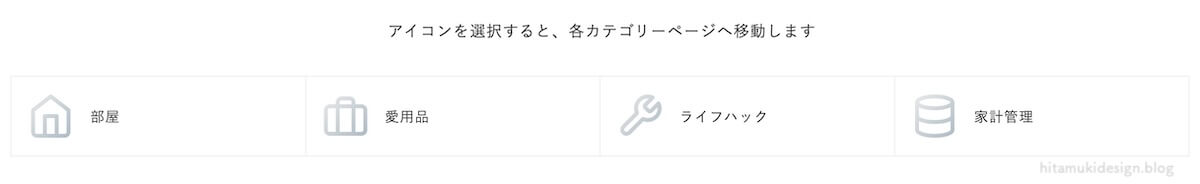
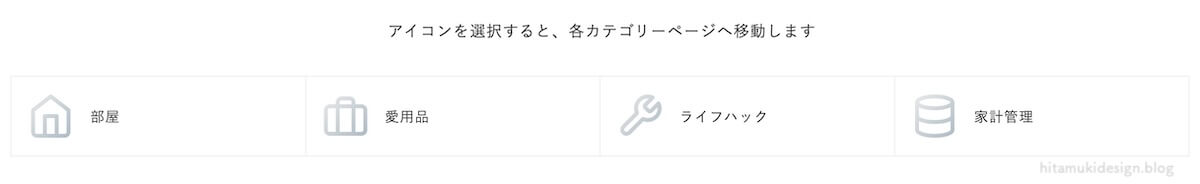
カテゴリーアイコンはボックスメニューで


こちらでも「ボックスメニュー」ブロックを使っています。
①のエリアと違って、ここではカテゴリーに照準をあてて、カテゴリーから探せるようにしました。
ブログパーツで作ってあるので、モバイル版の開閉メニューのところにも使いまわしています。
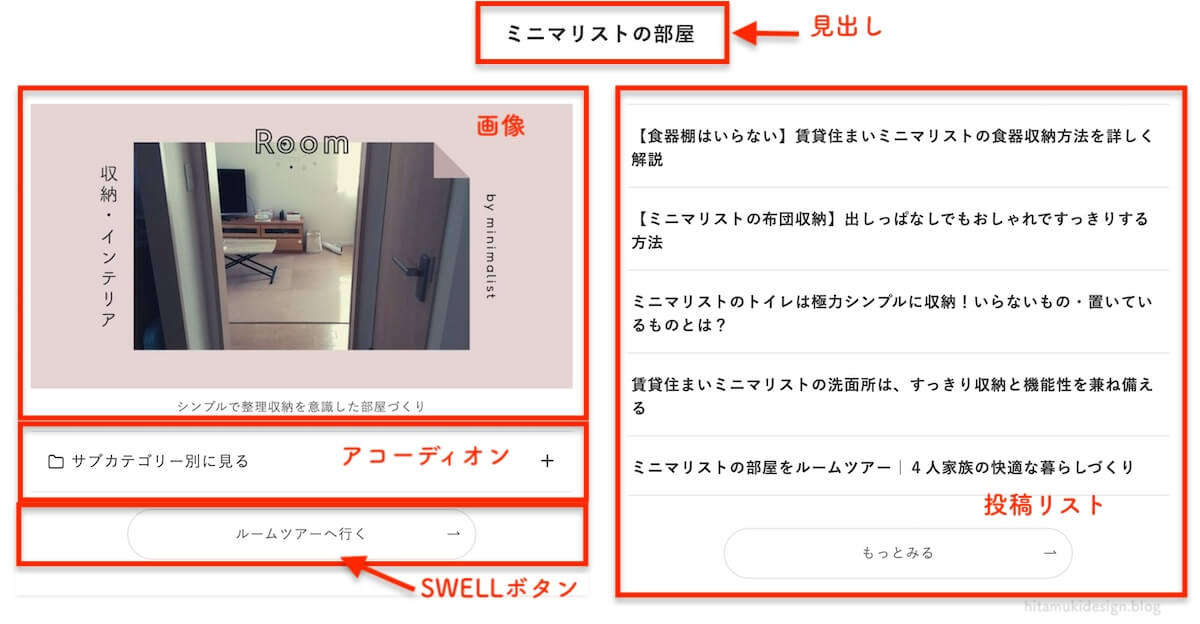
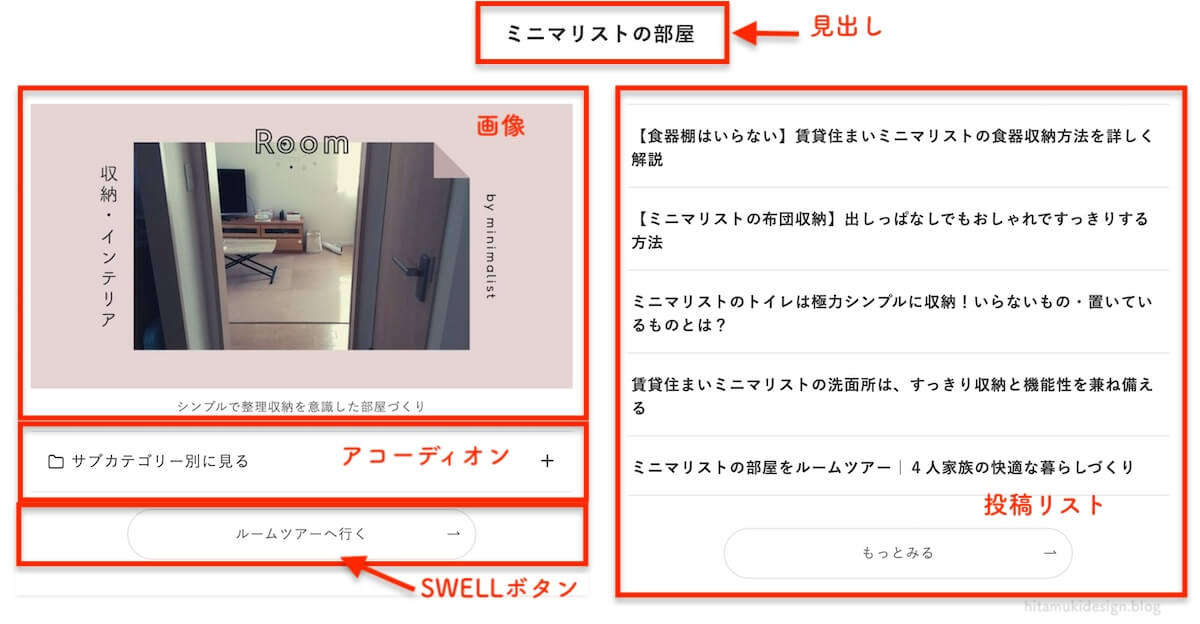
カテゴリー別エリア
「リッチカラム」ブロックで、全4カテゴリーを2カラムでそれぞれ配置しています。詳細は以下の通り。


カテゴリーのタイトルを見出し(セクション用)にする。
「リッチカラム」ブロックを2カラムで追加。
スタイルはシャドウ。SP(モバイル)のみ1列に。
左カラムにカテゴリー用に用意した画像を追加。
画像でなく、投稿リストで記事を表示してもいいかも。
ここ!私が1番頭を悩ませたところ。



サブカテゴリーをどうしても入れたいけど、すっきりと表示させるにはどうしたらいいの?
行き着いた答えが「アコーディオン」ブロック。
見た目に”シンプル”を選択したら、本当にシンプルで超好みだった…!
アイコンも「+-」を選んで可愛く。
各サブカテゴリーを「リンクリスト」ブロックで追加して、それぞれリンクする。
このカテゴリーのまとめ記事をリンクさせたいなと考え、SWELLボタンで配置することに。
なくても良い。
新着記事の投稿リストブロックを「テキスト型」で追加。
カテゴリーも公開日時も非表示にして、なるべく多く、すっきりとした表示に。
投稿リストのオプションであるMOREボタンも設置しておく。



はい!これを4カテゴリー分!
ちょっと大変でした。笑
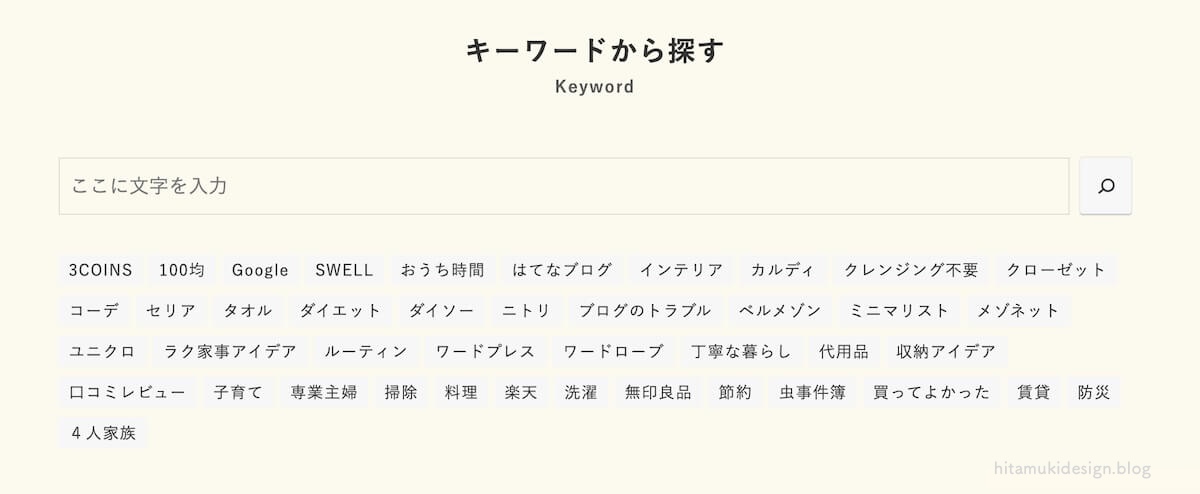
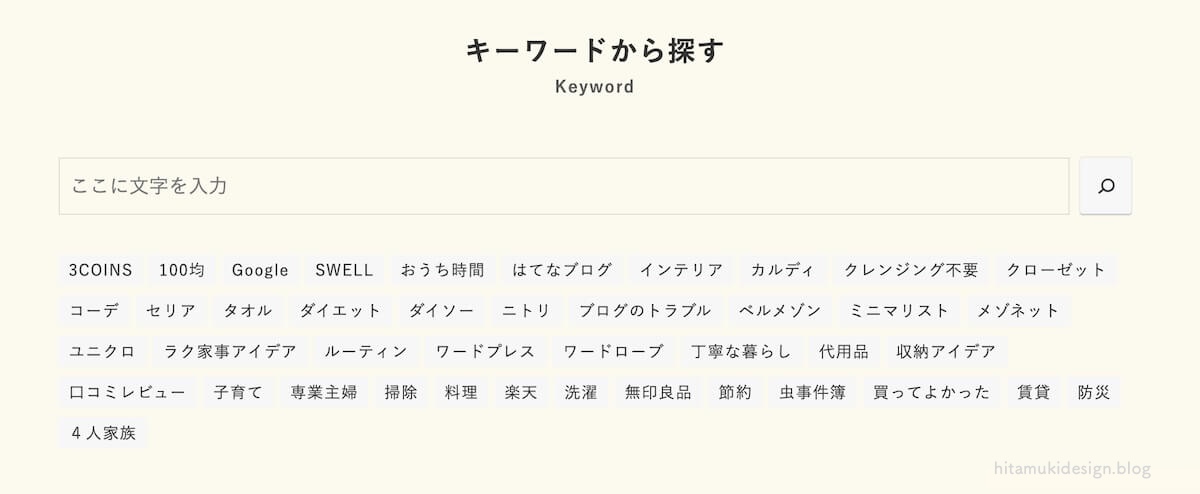
SWELLで自作サイトマップ③キーワードから探すエリア
検索したいキーワードまたはタグ一覧から検索できるようにしました。


「検索」ブロックと「タグクラウド」ブロックを追加します。
設定する項目はほとんどなく、見ためが少しいじれる程度のブロックです。


検索ボックスのラベルの位置や、幅くらい。
タグクラウドも、設定項目はないに等しいです。
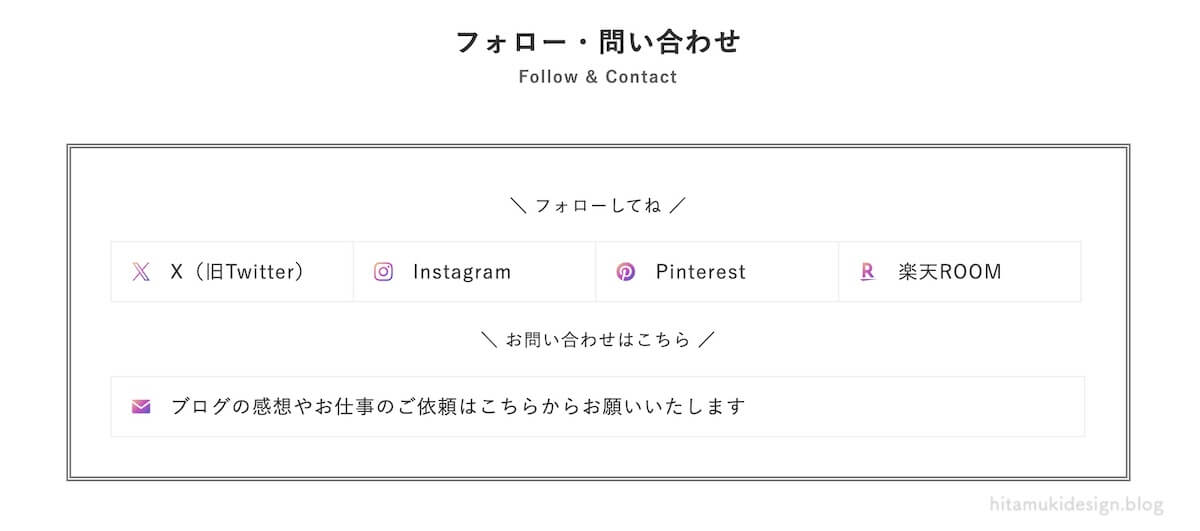
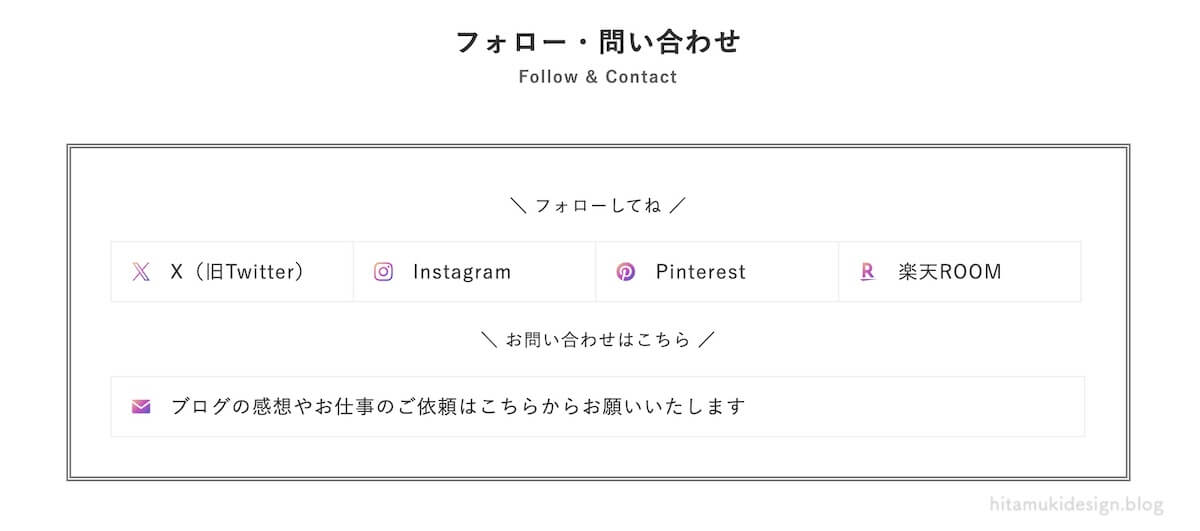
SWELLで自作サイトマップ④フォロー・問い合わせエリア
「ボックスメニュー」ブロックにて各種SNSフォロー、問い合わせのページへ飛ぶようにしています。


配置し終わったら、すべてを選択して「グループ化」しボーダーで囲いました。
これらはブログパーツにてあらかじめ作ってあったもので、プロフィールページにも使用しています。



ボックスメニューでは各種アイコンも設定することができます。
【まとめ】SWELLでHTMLサイトマップを自作したら達成感がある
WordPressテーマSWELLなら、このようなサイトマップを簡単に作ることができます。
- マップ風リスト
- カテゴリーごとの新着記事
- キーワード検索
- 各種SNSフォロー・問い合わせ
自作のサイトマップを作り終えて、ちょっと達成感…!笑
あまりアクセスのあるページではありませんが、訪問してくれた方に”あれもこれも見て行ってほしいな”と思いながら作りました。
現在はトップページの目立つところに画像でリンクを貼ったので、以前よりはアクセスが増えています。
昔の私だったらサイトマップを手作りするなんて面倒くさい、と作っていなかったと思います。
しかし目標は「丁寧なサイト作り」。(見た目も中身も)
丁寧に作られているブログのサイトマップが自作だったことに感銘を受けて、私も作ることにしました。
自己満足の世界ではありますが、サイトマップ作りもSWELLなら楽しいですよ。



良かったら見て行ってくださいね♪
\当ブログの利用テーマとレンタルサーバーはこちら/










コメント